Panduan praktis. Refleksi horizontal atau vertikal dari objek UIElement
Contoh ini menunjukkan cara menggunakan Ubah Skala berbalik Uielement secara horizontal atau vertikal. Contoh ini menunjukkan cara menggunakan a Ubah Skala untuk membalik a Uielement secara horizontal atau vertikal. Dalam contoh ini Tombol manajemen (variasi Uielement ) diubah dengan mendaftar Ubah Skala untuk miliknya Rendertransformasi properti Dalam contoh ini, a Tombol kontrol (sejenis Uielement ) dibalik dengan menerapkan a Ubah Skala untuk itu Rendertransformasi properti.
Contoh
Di bawah ini adalah tombol untuk menampilkan. Ilustrasi berikut menunjukkan flip.


UIElement untuk mencerminkan UIElement untuk membalik
Di bawah ini adalah kode yang menciptakan tombol. Berikut ini menunjukkan kode yang menciptakan tombol.
<Konten Tombol = "Balikkan saya!" Padding = "5"> </ Tombol>
Contoh
Untuk membalik tombol secara horizontal, buat Ubah Skala dan tanyakan itu ScaleX properti dengan nilai -1. Untuk membalik tombol secara horizontal, buat a Ubah Skala dan atur ScaleX properti ke -1. Untuk melamar Ubah Skala pada tombol Rendertransformasi properti Terapkan Ubah Skala ke tombol Rendertransformasi properti.
<Konten Tombol = "Balikkan saya!" Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


Tombol setelah menerapkan ScaleTransform Tombol setelah menerapkan ScaleTransform
Contoh
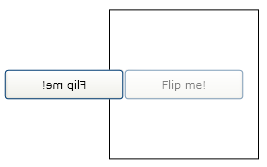
Seperti yang bisa dilihat dari gambar sebelumnya, tombol itu dipantulkan, tetapi juga dipindahkan. Tombolnya terbalik, tetapi itu juga dipindahkan. Bahwa tombol dipantulkan dari sudut kiri atas. Itu karena tombol terbalik dari sudut kiri atas. Untuk membalik tombol di tempat, Anda harus mendaftar Ubah Skala pusatnya, bukan sudutnya. Untuk membalik tombol di tempat, Anda ingin menerapkan Ubah Skala ke pusatnya, bukan sudutnya. Cara mudah untuk diterapkan Ubah Skala ke tombol tengah - menetapkan tombol RenderTransformOrigin nilai 0,5, 0,5. Cara mudah untuk menerapkan Ubah Skala tombol tombol RenderTransformOrigin properti ke 0,5, 0,5.
<Konten Tombol = "Balikkan saya!" Padding = "5" RenderTransformOrigin = "0,5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


Tombol dengan nilai 0,5, 0,5 ditetapkan untuk rendertransformorigin Tombol dengan RenderTransformOrigin 0,5, 0,5
Contoh
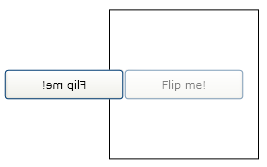
Untuk membalik tombol vertikal, tentukan Ubah Skala sebuah objek Bersisik properti bukan dia ScaleX properti Untuk membalik tombol secara vertikal, atur Ubah Skala objek Bersisik properti bukan miliknya ScaleX properti.
<Konten Tombol = "Balikkan saya!" Padding = "5" RenderTransformOrigin = "0,5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </Button.RenderTransform> </ Button>


Tombol yang dipantulkan secara vertikal Tombol yang dibalik secara vertikal
