Как переместить элемент вправо с абсолютной позицией, используя CSS
После того, как я закончил разработку адаптивных меню, я попытался расположить контейнер в нужном месте. Обычно мы используем свойство float в CSS для перемещения элемента влево или вправо. Здесь, в данном случае, контейнер представляет собой DIV, который я попытался всплыть в правом верхнем углу. Однако в то же время я установил абсолютную позицию контейнеров. К моему удивлению, это не сработало.
Связанная статья: Самый простой способ сделать изображения отзывчивыми с помощью CSS
Теперь вопрос в том, как мне плавать элемент прямо с абсолютной позицией. Чтобы понять это, я создал простой сценарий. У меня есть три элемента DIV. Первый DIV является родительским, а второй и третий DIV находятся внутри первого. Я хочу, чтобы третий (последний) DIV плавал в правом верхнем углу родительского элемента.
Разметка
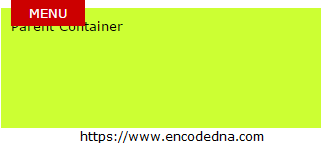
& ltdiv style = "width: 300px; высота: 100px; фон: # CCFF33; padding: 10px;"> Родительский контейнер & ltdiv style = "padding: 20px 0;"> Это второй элемент & lt / div> & ltdiv style = "width : 70px; высота: авто; фон: # CC0000; цвет: #FFF; отступ: 5px 2px; выравнивание текста: по центру; верх: 0; позиция: абсолютная; float: вправо; "> MENU & lt / div> & lt / div >

Изображение (выходные данные) ясно показывает, что свойство float: right и свойство position: absolute не дает желаемого результата. Абсолютная позиция третьего элемента DIV переопределяет позицию родительского элемента и остается в левом верхнем углу экрана.
Однако позже я мог бы расположить Меню DIV в правой части экрана, изменив положение с абсолютного на относительное без изменения свойства float.
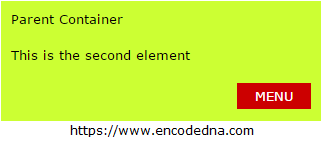
& ltdiv style = "width: 70px; высота: авто; фон: # CC0000; цвет: #FFF; отступ: 5px 2px; выравнивание текста: по центру; верх: 0; позиция: относительно; поплавок: вправо;"> MENU & lt / DIV>

Это все еще не работало так, как я хотел. Свойство float прекрасно работает с относительно позиционированными элементами. Поэтому в приведенном выше примере элемент Menu перемещается или перемещается вправо, используя его относительное положение. Однако я хочу, чтобы он отображался в правом верхнем углу, то есть над каждым элементом.
Также прочитайте: Анимированное выпадающее меню CSS без JavaScript
Абсолютное позиционирование переопределяет все остальные позиции элементов, все, что мне нужно, это правильный элемент со свойством. Поэтому я удалил свойство float и добавил правильное свойство со значением, равным «0».
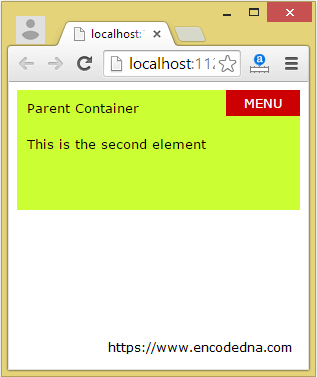
& ltdiv style = "width: 70px; высота: авто; фон: # CC0000; цвет: #FFF; отступ: 5px 2px; выравнивание текста: по центру; верх: 0; позиция: абсолютная; вправо: 0;"> MENU & lt / DIV>
«Для абсолютно позиционированных элементов он определяет расстояние между правым краем поля элемента и правым краем содержащего его блока».
Право собственности лучше всего описано Вот
Меню теперь будет придерживаться правого верхнего угла экрана, независимо от размера экрана. Вы можете перетащить экран, чтобы увеличить или уменьшить ширину экрана, но меню остается там.
Однако, если вы хотите, чтобы элемент (Menu) оставался внутри родительского элемента, установите положение родительских элементов как «относительное». Наконец, проверьте полную разметку.
Полная разметка
& lthtml> & lthead> & lttitle> & lt / title> & lt / head> & ltbody style = "font: 13px Verdana;"> & ltdiv style = "width: auto; высота: 100px; фон: # CCFF33; отступ: 10px; позиция: относительная; "> Родительский контейнер & ltdiv style =" padding: 20px 0; "> Это второй элемент & lt / div> & ltdiv style =" width: 70px; высота: авто; фон: # CC0000; цвет: #FFF; отступ: 5px 2px ; выравнивание текста: по центру; верх: 0; положение: абсолютное; вправо: 0; "> МЕНЮ & lt / div> & lt / div> & lt / body> & lt / html>
Попытайся
Выход

Связанная статья: Pure CSS3 Animation - Как отобразить анимированный текст поверх блеклого изображения при наведении
Заключение
Статья и ее систематическая иллюстрация дадут вам представление о том, как на самом деле работают такие свойства CSS, как положение (абсолютное и относительное), плавающее и правильное, и как вы можете использовать их в своих веб-приложениях. Тем не менее, основной причиной этой статьи было объяснить, как расположить элемент справа от экрана, используя абсолютное позиционирование.
Если эта статья вам помогла, поделитесь этим с друзьями. Оставьте сообщение ниже, если у вас есть какие-либо вопросы или предложения.
Спасибо за прочтение.
Понравилась эта статья? Подпишитесь сейчас и получите все последние статьи и советы прямо в вашем почтовом ящике.
Введите адрес электронной почты
Похожие сообщения:
Похожие
Как сделать аудио CDСкачать Audio CD Burner Аудио CD заметно отличается от других сменных носителей. Фактически он не содержит файлов и данных, хранящихся в необработанных выборках фиксированного формата. Таким образом, вы не можете просто скопировать аудиофайлы на диск - он не будет распознан плеером. Качество звука Audio CD часто превышает форматы с потерями, такие как MP3, но уступает форматам без потерь, таким как FLAC и APE. Как выбрать ремень для обуви?
На первый взгляд может показаться, что это не очень серьезный вопрос, и в некотором смысле это так. Ну, есть много формальных правил, касающихся выбора различных предметов одежды, но все действительно зависит от контекста. Очевидная истина заключается в следующем: чем более официальной должна быть стилизация, тем больше вы должны следовать обычным Домен для интернет магазина - как выбрать?
... адресе вашего магазина"> Если вы хотите вести бизнес онлайн, вам нужно позаботиться о правильном адресе вашего магазина. Ваш собственный домен является подтверждением приверженности и профессионализма в электронной коммерции. Правильно подобранная работа создает имидж вашего бизнеса среди клиентов и облегчает их охват, благодаря чему позволяет сократить расходы на рекламу или рекламную деятельность. О том, почему вы Как скрыть этот уродливый YouTube Preloader
Вот короткая вещь, которая может сэкономить вам время, когда вы работаете над видео в фоновом режиме и используете YouTube в качестве источника мультимедиа. Если вы когда-либо делали что-то подобное, вы знаете, что если вы просто добавите встроенный проигрыватель YouTube в свой исходный код, он не будет работать очень хорошо в фоновых целях. Это потому, что YT предоставляет его людям, которые хотят использовать его внутри контента сайта, а не обязательно в фоновом режиме. Как отключить проверку диска при запуске системы?
В целях безопасности записанной информации Windows Vista была оснащена дисковым инструментом, который сканирует разделы на наличие ошибок. В подавляющем большинстве случаев это приложение должно запускаться, выполнять свою работу, а затем, до тех пор, пока следующие осложнения не покажут его наличие. Однако иногда возникает ситуация, при которой chkdsk всегда запускается после запуска системы, что значительно задерживает ее запуск. Это неприятность, которая может быть первым симптомом Как вставить символы в Google Docs
Вам нужно вставить символы в Google Docs? Вы можете выбрать египетские иероглифы, эмодзи, азиатские и арабские шрифты, стрелки, математические и научные символы и многое другое. Это не проблема, если вы не знаете название нужного вам символа. Вы можете нарисовать его с помощью мыши, и Google покажет вам похожие символы. Интерфейс « Вставка специальных символов» прост в использовании. Он остается открытым, пока вы его не закроете, что означает, что вы можете вставить Как выбрать подписку и телефон
... почты, в некотором роде, является валютой в Интернете;) Я показал это нескольким людям, и я немедленно начал спрашивать, обновлены ли данные. Я скажу да ... если бы это была небольшая служба, которая внезапно выросла Как добавить анимированный счетчик на сайт WordPress
С помощью этого руководства вы узнаете, как лучше всего быстро и эффективно добавить так называемые таймер на ваш сайт, блог или магазин работает на платформе Wordpress. Благодаря анимированному счетчику или часам, вы можете уведомлять пользователей Интернета о важных событиях на вашем сайте. Приглашаем вас ознакомиться с гидом. Как восстановить взломанный аккаунт Facebook и защитить его
... введите код один раз, чтобы нам не пришлось беспокоиться о вводе дополнительных элементов при каждом входе в систему. Чтобы включить эту функцию, перейдите в настройки учетной записи, а затем на вкладку «Безопасность». Здесь мы находим функцию «Одобрение логина». Нажмите кнопку редактирования и выберите параметр «Требовать защитный код при доступе с неизвестной Пользователи iPhone: Chrome для iOS сохранит ваши данные
Помимо выплаты Apple 1 млрд долларов за поисковый трафик, Google еще больше активизировал свои усилия по привлечению пользователей iOS к своей поисковой системе, улучшив свое приложение Chrome для iOS. Мобильный браузер Safari для iOS по умолчанию не учитывает стоимость данных сотовой связи или разочарование в сетях с медленным доступом. Пользователи Android, пытающиеся не выходить за пределы своих тарифных планов, получили возможность, которую пользователи iOS теперь получат с обновлением Как установить Android P Beta на Nokia 7 Plus
Несколько часов назад Google вышел Android P Beta для нескольких смартфонов, включая
Комментарии
Как выглядят их магазины, как они представляют свое предложение, какую маркетинговую деятельность они используют, или их предложение менее / более всеобъемлющее, чем то, которое вы хотите предложить?Как выглядят их магазины, как они представляют свое предложение, какую маркетинговую деятельность они используют, или их предложение менее / более всеобъемлющее, чем то, которое вы хотите предложить? Все это так, что вы можете выделиться с точки зрения как имиджа, так и продаж по сравнению с другими. Хорошее признание окружающей среды является залогом успеха любого интернет-магазина. 2. Выбор имени и домена Если вы не хотите больше мешать выполнению ваших Но если вам понадобится слишком много времени, чтобы понять, как им управлять, как бы вам понравились его передовые функции, которыми вы так увлечены?
Но если вам понадобится слишком много времени, чтобы понять, как им управлять, как бы вам понравились его передовые функции, которыми вы так увлечены? Вы могли бы закончить со своим старым телефоном еще раз. Так что, по сути, неинтуитивный дизайн интерфейса мешает вам сфокусироваться, приводя вас в незнакомую ситуацию, в которой нет такого очевидного намека. Но, интуитивно понятный дизайн обеспечивает бесперебойную работу, где вы можете в полной мере насладиться функциональностью веб-сайта, мобильного ?� Как добавить (изменить) домен (адрес) магазина?
Чтобы определить, как каждый провайдер справился с этим критерием, мы пошли дальше и задали каждому из них простой вопрос в чате: как мне установить новый плагин на мой сайт WordPress?
Чтобы определить, как каждый провайдер справился с этим критерием, мы пошли дальше и задали каждому из них простой вопрос в чате: как мне установить новый плагин на мой сайт WordPress? После того, как мы получили их ответы, каждый поставщик оценивался в соответствии с их временем ответа и количеством ответов, которое потребовалось им, чтобы провести нас через этот процесс. Наконец, мы дали каждому хозяину субъективную оценку из пяти. Посмотрим, как они поживают WPEnginePagelySiteGroundМаховикBluehostDreamhostHostgator Если вы решили купить стеновые панели по самым низким ценам, заранее проверьте производителя - как долго работает рынок, какие мнения о нем и его товарах имеют потребители?
Если вы решили купить стеновые панели по самым низким ценам, заранее проверьте производителя - как долго работает рынок, какие мнения о нем и его товарах имеют потребители? Что касается компаний, сотрудничающих с нами, я могу с уверенностью подтвердить, что они являются надежными и надежными производителями. Они имеют многолетний опыт работы на рынке, усовершенствованные этапы производства, проверенные смеси сырья - они просто знают, что делают :) Если вы хотите узнать о них больше, просто нажмите Как Google должен поместить все в ТОП10?
Как Google должен поместить все в ТОП10? :)? Есть поговорка: «Хотите, это может быть». Вот почему, если вы действительно хотите подняться в Google, прикрыть рукава и приступить к работе, перестаньте беспокоиться о том, что конкуренция выше, чем у вас! В другой ситуации закройте свой электронный бизнес и найдите работу где-нибудь. заключение Filli не сказал ничего откровенного - способ получения ссылок является естественным и работает, Как ускорить работу ноутбука?
Как ускорить работу ноутбука? Замените жесткий диск на SSD - Руководство Как выбрать подписку?
Как выбрать подписку? Нет, шаг вперед. Вам нужны телефонные услуги. Сначала нужно визуализировать, что именно. Просто укажите ваши потребности точно. Будьте честны - если вы хотите купить новый, совершенно новый смартфон, также поместите его в нужное вам предложение, чтобы потом его не удивили. Без лицемерия - текст о выборе услуги для ваших нужд. Раньше я тратил 20 злотых на пополнение, сегодня я трачу более 100 злотых, и у меня есть 2 телефона. Я не призываю вас экономить на чем-либо, Как вы можете развить данный тип интеллекта?
Как вы можете развить данный тип интеллекта? Через конкретные упражнения и действия, которые будут стимулировать действия в правильном направлении. Типы множественного интеллекта Ниже я представлю описание нескольких интеллектов, подумайте о том, кто вы есть, или, если вам захочется, перейдите ниже и загрузите бесплатный тест нескольких интеллектов, который вдохновлен исследованиями Говарда Гарднера, но помните: такой тест является лишь вступлением к дальнейшим исследованиям. Как это работает?
Как это работает? В одной из последних версий Google Chrome функция учетных записей пользователей была добавлена. Теперь мы можем создавать учетные записи для каждого пользователя, который использует браузер в Chrome. У пользователей есть отдельные закладки, история страниц и другие элементы. Этот вариант недавно был дополнен возможностью контроля. Благодаря этому мы можем создать Как это возможно?
Как это возможно? Механизм мошенничества объяснил один из пользователей форума PLAY. Это может быть способ, которым воры были активны, потому что команде с сайта Trusted Third Party удалось воссоздать условия мошенничества и ... пополнить чужой аккаунт без согласия подписчика. Необходимо уточнить, что для пополнения чьего-либо заранее оплаченного номера в PLAY необходимо подтвердить эту операцию, введя одноразовый пароль, который отправляется на наш номер Play24. Мошенники,
Понравилась эта статья?
Как выбрать ремень для обуви?
Как отключить проверку диска при запуске системы?
Как выглядят их магазины, как они представляют свое предложение, какую маркетинговую деятельность они используют, или их предложение менее / более всеобъемлющее, чем то, которое вы хотите предложить?
Но если вам понадобится слишком много времени, чтобы понять, как им управлять, как бы вам понравились его передовые функции, которыми вы так увлечены?
? Как добавить (изменить) домен (адрес) магазина?
Чтобы определить, как каждый провайдер справился с этим критерием, мы пошли дальше и задали каждому из них простой вопрос в чате: как мне установить новый плагин на мой сайт WordPress?
Чтобы определить, как каждый провайдер справился с этим критерием, мы пошли дальше и задали каждому из них простой вопрос в чате: как мне установить новый плагин на мой сайт WordPress?
Если вы решили купить стеновые панели по самым низким ценам, заранее проверьте производителя - как долго работает рынок, какие мнения о нем и его товарах имеют потребители?
Как Google должен поместить все в ТОП10?
