Текущее состояние и будущее игр HTML5
- Почему не флеш?
- HTML5
- Почему HTML5?
- Давайте создадим игру!
- Рендеринг графики
- физика
- Частицы
- Анимации
- Skytte
- Казуальная Арена
- Резюме
Браузерные игры в подавляющем большинстве разрабатываются с использованием технологии Flash, однако все чаще мы сталкиваемся с продукцией HTML5. В чем причина растущей популярности этой технологии и почему создатели игр так охотно жертвуют Flash для HTML5?
Ответу на этот вопрос должно предшествовать краткое объяснение: HTML5 не является языком программирования (несмотря на общую фразу « приложения HTML5 », игры программируются на языке JavaScript), а скорее предоставляет API для новых решений, таких как Canvas, WebGL. или WebAudio , которые отвечают за важные компоненты в процессе создания игр, позволяя им запускаться в браузере.
Основой игры является холст, на котором, в разговорной речи, мы рисуем; этот конкретный элемент делает возможным программирование графических дисплеев. Кроме того, благодаря WebGL , Canvas позволяет рисовать графику с аппаратным ускорением на GPU . Кроме того, WebGL, основанный на OpenGL ES 2.0, предоставляет двух- и трехмерные графические интерфейсы. Благодаря всем этим возможностям, HTML5-игры могут быть очень эффективными, играбельными и в то же время действительно впечатляющими.

Почему не флеш?
Проницательные читатели справедливо заметят, что подобные возможности предлагает ... Flash. В таком случае зачем использовать HTML5 для создания игры? Сопоставление плюсов и минусов обеих технологий, представленное ниже, поможет ответить на этот вопрос.
HTML5
Выгоды:
- работает напрямую в браузере без каких-либо дополнительных плагинов;
- одна кодовая база позволяет запускать игры на любом устройстве, поддерживающем HTML5;
- позволяет создавать игры как для мобильных устройств, так и для ПК;
- огромное, динамично развивающееся общество;
- игра не должна быть установлена на устройстве;
- предоставляет возможность создавать многопользовательские игры, используя, например, технологию WebSockets для взаимодействия клиент-сервер.
Недостатки:
- отсутствие или только частичная поддержка WebGL на мобильных устройствах;
- все еще неполная спецификация;
- низкая эффективность на мобильных устройствах, если оптимизация не проводится.
Flash / AS3
Выгоды:
- развитая технология, большое влияние на отображение графики;
- большое количество инструментов поддерживает создание приложений;
- Плагин Flash Player, позволяющий запускать игру везде, где она доступна;
- Технология AIR, упаковывающая приложения в собственные приложения для мобильных устройств и ПК.
Недостатки:
- Плагин Flash: слабая поддержка на мобильных устройствах, iOS не поддерживает Flash;
- низкая эффективность AIR на мобильных устройствах.
Итак, Flash не так страшен, как может показаться?
Flash идеально подходит для разработки браузерных игр, однако удовлетворительная эффективность обеспечивается только на персональных компьютерах. Эта технология не предлагает ничего, кроме того, что уже возможно с HTML5, плюс она требует, чтобы ее плагин был установлен в браузере.
Несмотря на постоянное развитие и развитие, Flash вряд ли будет оставаться в выигрышном положении на уровне создания браузеров и мобильных игр. Скорее всего, это будет одна из тех технологий, которая иногда появляется на сайтах WWW.
Почему HTML5?
На GDC 2014 Unity Technology Conference компания, занимающаяся разработкой популярных движков для 3D и 2D игр, представила свою новую версию. В Единство 5 плагин Unity Player, позволяющий запускать игры в браузере, разработанные на этом движке, был заменен экспортером HTML5 с использованием WebGL .

Кроме того, Epic Games работает над Нереальный Двигатель переход на HTML5 в течение длительного времени. Его последняя версия Unreal Engine 4 обеспечивает поддержку этой технологии, что-то похожее на GameMaker , популярный редактор и движок, используемый для разработки 2D игр.

Помимо этих продвинутых движков, создается множество фреймворков и движков, предназначенных для разработки игр строго на HTML5 / JavaScript , или инструментов, предназначенных для экспорта игр в HTML5. Некоторые из самых популярных из них перечислены ниже:
Pixi.js | фазовращатель | Построить 2 | ImpactJS | Вавилон | Turbulenz
Стоит отметить, что общество переносит библиотеки со зрелого языка Flash на язык JavaScript, что, несомненно, несет в себе положительный эффект: оно позволяет разработчикам Flash быстрее ознакомиться с HTML5. Более того, в процессе разработки игры, используя вышеупомянутую технологию, можно использовать значительное количество всех других библиотек JavaScript.
На рынке появляется все больше и больше игр HTML5, и их авторы пытаются оптимизировать их для максимально возможного количества устройств и платформ. В игру HTML5 можно играть не только на ПК, Mac и устройствах на базе Android или iOS, но и на Firefox OS, Tizen и всех других, поддерживающих стандарт HTML5. Это значительно увеличивает количество потенциальных клиентов.
Давайте создадим игру!
Здесь, в Merixgames HTML5 был выбран в качестве базовой технологии. Это дает нам все необходимые функциональные возможности, необходимые для создания игры, а наш огромный опыт в программировании на JavaScript дает нам уверенность в том, что мы можем использовать их в полной мере.
Рендеринг графики
Для рендеринга графики мы используем Pixi.js 2D рендеринг графики на элементе Canvas , работающий с поддержкой WebGL, благодаря которому возможно аппаратное ускорение графики. На устройствах, для которых WebGL недоступен, рендерер использует только элемент canvas и производит то же поведение, что и при использовании WebGL.
 Pixi.js - 2D рендеринг webGL с откатом холста
Pixi.js - 2D рендеринг webGL с откатом холста
физика
Более сложные игры требуют реализации физических движков . Для этого мы используем проверенные и более продвинутые решения, такие как Box2D ,
Частицы
Спецэффекты в играх создаются с помощью так называемых « частиц ». Pixi предоставляет движок рендеринга частиц, благодаря которому мы можем обогатить наши игры визуальными эффектами.
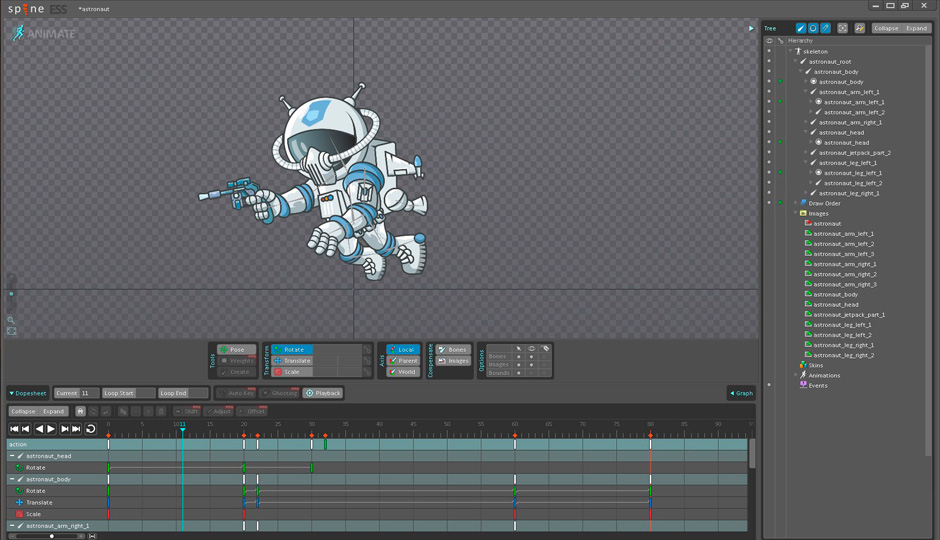
Анимации
Анимации в 2D играх обычно основаны на кадрах . Однако есть и инструменты, позволяющие создавать скелетные анимации. Во втором случае мы всегда используем Редактор позвоночника ,

В процессе разработки игр мы также используем множество других инструментов. Иногда мы нанимаем Фазер каркас который использует Pixi для рендеринга графики. Он также имеет множество возможностей и готовых функций, которые идеально подходят для разработки простых игр и создания прототипов.
При создании игр, предназначенных для мобильных устройств, стоит учитывать использование контейнеров, которые «обернут» нашу игру в нативные приложения. Одним из таких инструментов является CocoonJS , Она превращает нашу игру HTML5 в собственное приложение для конкретной мобильной платформы, благодаря чему мы получаем поддержку WebGL, более быструю визуализацию графики в Canvas и доступ к аппаратным компонентам, таким как GPS, акселерометр и т. Д.
Skytte
Одна из наших игр, Skytte , был полностью разработан в HTML5. В этом случае мы не использовали никаких существующих движков, но решили написать собственный, который обеспечивал все необходимые нам функции: обнаружение столкновений, систему частиц, поддержку клавиатуры, рендеринг графики и т. Д.

Казуальная Арена
Этот сайт изначально разрабатывался с использованием технологии Flash, а недавно полностью перешел на WebGL и HTML5. многопользовательские игры Casual Arena представляют собой еще один хороший пример HTML5-игр, разработанных Unity. Эта технология позволяет разработчикам выпускать свои игры для браузеров и устройств Android и iOS, используя практически одинаковый код, и практически любой современный браузер корректно отображает WebGL. Обнаружение столкновений, поддержка клавиатуры, мыши и сенсорного экрана, системы частиц и многие другие функции предлагаются Unity и могут быть легко реализованы в проекте.

Резюме
Инструменты, представленные в этой статье, представляют собой лишь небольшую часть широкого ассортимента, доступного в Интернете. Легко найти огромную базу данных готовых решений , библиотек , движков и фреймворков, которые можно использовать для разработки игр HTML5 . Мы верим, что HTML5 станет сильной платформой, а ее функциональные возможности позволят нам создавать действительно захватывающие, инновационные продукты, которые можно будет воспроизводить непосредственно через браузер.
Если вы заинтересованы в разработке игр на HTML5, обязательно ознакомьтесь с некоторыми из этих дополнительных ресурсов для получения дополнительной информации:
Похожие
HDMI с аудио не работаетВсе больше и больше людей обрезают кабель от подписчиков к кабельному телевидению, и вместо этого решает осуществлять потоковую передачу напрямую с компьютеров на телевизор с помощью кабеля HDMI. К сожалению, соединение HDMI не всегда работает так гладко, как хотелось бы многим людям, так как зачастую сложно получить звук через динамики телевизора. Проверьте видео драйверы. Хотя это может показаться нелогичным, звук, выходящий из порта HDMI, контролируется Почему я должен принимать куки?
Файлы cookie - это небольшая текстовая информация, отправляемая веб-сервером и сохраняемая пользователем (обычно на жестком диске). Они позволяют запоминать и настраивать индивидуальные пользовательские настройки, что значительно помогает нам предоставлять наши услуги. Процедуры, связанные с управлением куки, различны для каждого браузера. Чтобы активировать параметры Cooki, следуйте приведенным ниже инструкциям для используемой Физика, астрономия, компьютеры и жизнь
Жизнь - это коллективное явление в «Интернете физической вселенной». Структуры ДНК служат кодами доступа. Общая теория относительности Эйнштейна должна исчезнуть. Гравитационных волн, на которые безуспешный поиск уже потратил столько денег и планирует потратить еще больше, не существует. Космическое фоновое излучение не является остатком Большого взрыва - это часы, которые регулируют компьютерный цикл Вселенной. Этот компьютер, как и сотовый автомат, имеет два основных цикла - медленный iOS 8: SIM-карта не установлена - раздражающее сообщение для пользователей iPad
С обновлением на iOS 8 Для пользователей iPad произошла досадная ошибка (с мобильной опцией). Не каждый, у кого есть возможность установить SIM-карту в iPad, будет использовать ее постоянно. У меня есть соответствующий iPad Air, но в настоящее время я не использую SIM-карту. В предыдущих версиях iOS после перезагрузки однажды было показано, Агата Шидло: Я не люблю пены и ... бег (МАЛЕНЬКИЙ)
Финалист Академии радио-триатлона был гостем журнала «Бегуны» на радио Вроцлава. Хотя он плавал всего два года, он уже выиграл медали на чемпионате Польши в категории мастеров и прошел 24-часовой Как ответить на вопрос «Почему вы хотите сменить работу?»
Вероятность того, что человек, проводящий собеседование, будет заинтересован в вашей мотивации сменить работу, очень велика. Основной причиной является желание убедиться, что поиск нового предложения не является результатом вашей плохой работы на текущей должности или плохих отношений с командой. Отвечая на вопрос о причинах смены работы, сфокусируйтесь на положительных моментах: убедитесь, что это решение является результатом желания развиваться, а не попыткой выбраться из плохой ситуации. Начать провайдера действительно сложно, не делайте этого> Slashgeek
После прочтения Отличная статья Арстечницы Что касается интернет-инфраструктуры и того, что происходит за кулисами, чтобы принести интернет к вам домой, у меня есть новое уважение ко всем интернет-провайдерам, которых я использовал в прошлом, и к бизнесу провайдеров, которым я управляю сейчас. Большинство вещей, упомянутых в статье Ars, не новы для меня, но Как проверить гарантию iPhone
Хорошо помнить, когда заканчивается гарантия на iPhone или iPad. Например, расширить его с помощью AppleCare. Или продай и купи новый телефон с новой гарантией. В этом руководстве мы покажем вам, как проверить нашу гарантию. В пределах Европейского Великобританию устраивает, что Киев не имеет шансов стать членом ЕС - Financial Times
Иллюстрация / REUTERS С географической точки зрения Великобритания и Украина находятся на противоположных концах Европы. Но по отношению к ЕС у них в какой-то момент может оказаться много общего. Об этом сообщает " Влияние конфиденциальности пользователей Интернета на Google Analytics Не установлено
... почему у вас иногда есть (не задано) запись. 1. Конфиденциальность: Google Analytics решила исключить эти поисковые запросы 2. Ошибки конфигурации аккаунта Google 3. Удалено из отчетов, когда есть «Низкий объем поиска» 4. Проблемы со смутными поисковыми запросами 5. Аккаунт AdWords не связан с представлением отчетов Google Analytics. 6. Триггер с истекшим сроком действия сеансов «Не установлен» 7. «Не установлено» из-за версии браузера Как купить игры в Amazon и зарубежных магазинах?
... html"> ЗДЕСЬ , С таким аккаунтом мы активируем его на консоли и с нетерпением ждем продвижения. Лестница начинается, когда мы замечаем что-то интересное. К сожалению, американский PS Store не позволяет использовать польские платежные карты. Система автоматически распознает страну происхождения карты и не позволяет ее менять. То же самое касается PayPala, которая должна быть зарегистрирована в США. На поле боя только так называемые скретч-карты. Вы можете легко найти коды пополнения
Комментарии
Мы подали заявку на общенациональную лицензию интернет-провайдера, их не так много (интересно, почему), и их применение не очень дорого, так почему бы и нет?Мы подали заявку на общенациональную лицензию интернет-провайдера, их не так много (интересно, почему), и их применение не очень дорого, так почему бы и нет? Удивительно, но мы получили нашу лицензию без особых хлопот. Это стоит больших денег, чтобы начать Позвольте мне остановиться на некоторых требованиях и расходах, связанных с работой надлежащего интернет-провайдера, не вдаваясь в подробности, такие как наше местоположение и конкретные сетевые устройства, которые Почему Google не реализовал это с помощью Authenticator?
Почему Google не реализовал это с помощью Authenticator? Authy описывает свою цель как поиск решения «сложной проблемы - уничтожение паролей». Будет ли это случиться или нет, никто не знает. Но они, безусловно, делают одно солидное приложение, которое дает Google серьезную выгоду за свои деньги. Дуэт очень визуально приятен. Темно-зеленый цвет, «интересный» логотип, огромные Почему бы не отдать предпочтение PDF с тегами над PDF с простым описанием страниц?
Почему бы не отдать предпочтение PDF с тегами над PDF с простым описанием страниц? Возможно, Google действительно должен отдавать предпочтение PDF-файлам с тегами (и особенно файлам, заявляющим о соответствии PDF / UA ), как это происходит с адаптивными веб-сайтами и по тем же причинам. Преимущества за пределами поисковых систем Опыт пользователя PDF в Интернете Хотя PDF - это формат описания страницы, он И я не подведу: один А9 привлекает много дизайна iPhone 6 / 6S , Почему «рисует полными горстей» вместо «копирования»?
Почему Google не реализовал это с помощью Authenticator? Authy описывает свою цель как поиск решения «сложной проблемы - уничтожение паролей». Будет ли это случиться или нет, никто не знает. Но они, безусловно, делают одно солидное приложение, которое дает Google серьезную выгоду за свои деньги. Дуэт очень визуально приятен. Темно-зеленый цвет, «интересный» логотип, огромные Как скачивать графические материалы, чтобы не беспокоиться об их лицензии и штрафах из-за нарушения авторских прав и при этом не платить за них ни копейки?
Как скачивать графические материалы, чтобы не беспокоиться об их лицензии и штрафах из-за нарушения авторских прав и при этом не платить за них ни копейки? Специально для вас мы подготовили список 10 лучших (на наш взгляд) бесплатных фотобанков, благодаря которым вы найдете всю необходимую графику бесплатно. Я не встречал человека, который решил бы учиться в Украине, не пытаясь попасть в Польшу раньше, возможно, ваш случай точно такой же?
Я не встречал человека, который решил бы учиться в Украине, не пытаясь попасть в Польшу раньше, возможно, ваш случай точно такой же? Аркадиуш Ожеховский: Я мечтал стать врачом с детства. Я всегда интересовался биологией и химией. Из малого у меня также был талант и навыки ручного труда. Выбрав направление, я решил объединить эти навыки и пойти в стоматологию - как оказалось, это был хит! Потом мы начали делать эти видео, и мы были похожи, почему бы нам просто не стать этими людьми?
Потом мы начали делать эти видео, и мы были похожи, почему бы нам просто не стать этими людьми? Таким образом, нам больше никогда не придется никого просить надеть рубашку. В любое время, когда мы хотим что-то продвигать, у нас есть сотни тысяч людей, которые готовы выслушать нас и выслушать. Вот в чем идея: просто пропустите средний шаг. На самом деле, ребята из The Yes Theory пошли на шаг дальше продажи собственного товара в магазине Shopify под названием Но вы не отправляете им письма, не так ли?
Но вы не отправляете им письма, не так ли? Более того, ваши сообщения часто пересылаются вместе с подписью. Покажите адрес веб-сайта на визитных карточках (на которых редко пишется, чем занимается компания), фирменных бумагах, предложениях, папках. Используйте служебные автомобили в качестве мобильных рекламных щитов (здесь небольшая подсказка - сам URL без описания редко заставит кого-либо посещать сайт). Введите URL страницы на дорожном знаке. Рабочие носят рабочую одежду? и т.д. Разве концепция Continuum не важна в деловой среде?
Разве концепция Continuum не важна в деловой среде? Вместо того, чтобы соответствовать этим требованиям, Lumia 650 в основном сводит корпоративные потребности к «стильной и сдержанной внешности». Тем не менее, это также служит Lumia 650 последовательно. Настолько последовательный, что Microsoft напрямую раскрашивает цветные спины и официально продает только черно-белую модель. Поэтому я осмелюсь сказать, что Lumia 650 изначально не предназначался для использования в качестве делового Так зачем использовать Coder, а не какую-то другую среду?
Так зачем использовать Coder, а не какую-то другую среду? Это блестяще простое готовое решение, идеально подходящее для людей, которые не уверены, с чего начать, или для школ, где настройка серверов и IDE может стать кошмаром для учителя и технического специалиста. Помимо этого, это среда мгновенного взлома и песочница для веб-разработки. Помимо того, что вы можете делать вещи, это также отличное введение в концепцию веб-серверов и некоторые из основных языков, которые лежат в основе Интернета. Вы не знаете, о чем речь?
Вы не знаете, о чем речь? Просто прочитайте ... Из жизни вирусного программиста Почему люди на самом деле программируют вирус? Это хобби или за этим стоят денежные намерения? Мартин М. - настоящий вирусный программист и рассказывает нам, почему он преследует
Почему не флеш?
5. В чем причина растущей популярности этой технологии и почему создатели игр так охотно жертвуют Flash для HTML5?
Почему не флеш?
В таком случае зачем использовать HTML5 для создания игры?
Итак, Flash не так страшен, как может показаться?
Почему HTML5?
Мы подали заявку на общенациональную лицензию интернет-провайдера, их не так много (интересно, почему), и их применение не очень дорого, так почему бы и нет?
Почему Google не реализовал это с помощью Authenticator?
Почему бы не отдать предпочтение PDF с тегами над PDF с простым описанием страниц?
Почему Google не реализовал это с помощью Authenticator?
