Избегание поддельных весов и стилей с помощью веб-шрифтов Google
- Об авторе Лаура Франц является профессором в UMass Dartmouth, где она преподает широкий спектр классов...
- Faux Bold
- Искусственный курсив
- Искусственный жирный курсив
- Искусственное Полужирное И Курсивное Подрывает Чтение
- Хорошо сбалансированные штрихи и пробелы улучшают читабельность
- Искусственный жирный шрифт, штрихи и пробелы
- Курсив, штрихи и пробелы
- Исправление Google веб-шрифтов, выделенных жирным шрифтом и курсивом в IE 7 и 8
- Несколько весов и стилей не работают в IE 7 и 8
- Общее исправление вызывает проблемы в Opera (и Android)
- Помогите посетителям насладиться их опытом чтения
- Жирный и курсив Помогите организовать контент
- Истинный жирный и курсив легче читать
- Дополнительные ресурсы
Об авторе
Лаура Франц является профессором в UMass Dartmouth, где она преподает широкий спектр классов шрифтов - в том числе класс веб-типографии в The Graduate… Подробнее о Лоре ...
Если вы используете веб-шрифты Google на своих веб-сайтах, очень вероятно, что каждый пятый посетитель увидит версии шрифтов, выделенные жирным шрифтом и курсивом, даже если вы правильно выбрали и использовали все веса и стили. Это потому, что метод реализации, рекомендованный Google Web Fonts, не работает с Internet Explorer 7 или 8.
Если вы используете веб-шрифты Google на своих веб-сайтах, очень вероятно, что каждый пятый посетитель увидит версии шрифтов, выделенные жирным шрифтом и курсивом, даже если вы правильно выбрали и использовали все веса и стили. Это потому, что метод реализации, рекомендованный Google Web Fonts, не работает с Internet Explorer 7 или 8.
Как опытный печатник и веб-типограф, я использую и использую термин «шрифт», когда говорю о веб-шрифтах; Этот термин используется в синтаксисе CSS и множеством поставщиков веб-шрифтов.
Дальнейшее чтение на SmashingMag:
Поддельные и полужирный шрифт растянуты и наклонены
Любой дизайнер, который любит шрифт, скажет вам, что искусственный жирный шрифт и курсив не красивы. Когда браузер не может найти истинную полужирную или курсивную версию шрифта, он часто «подделывает» - создавая искусственный полужирный и курсивный, растягивая и наклоняя оригинальный шрифт.
Faux Bold
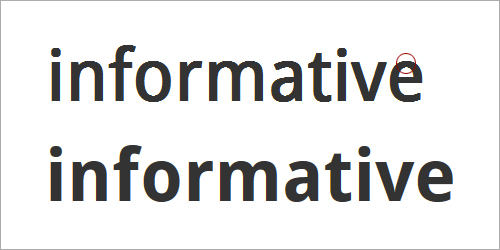
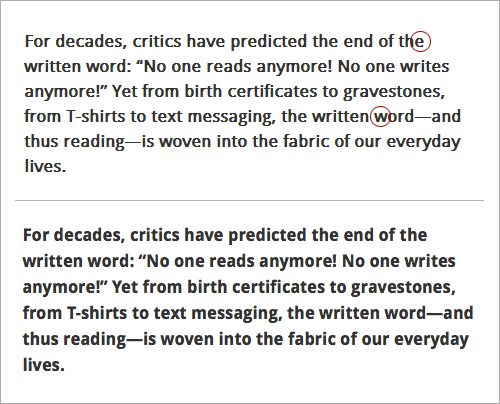
Искусственный жирный шрифт производится путем небольшого растяжения вертикальных штрихов исходного шрифта. На изображении ниже я использовал Droid Sans Bold, который имеет постоянные штрихи. Тем не менее, в искусственном жирном шрифте вертикальные штрихи немного толще, чем горизонтальные. Это наиболее заметно в букве «е»; верхняя часть письма, где штрих самый тонкий, выглядит заостренным.

Искусственный жирный шрифт (верх) слегка растягивает вертикальные штрихи исходного шрифта. Это создает странные формы, такие как заостренный верх буквы «е». Истинный жирный шрифт (снизу) более соответствует горизонтальным и вертикальным штрихам.
Искусственный курсив
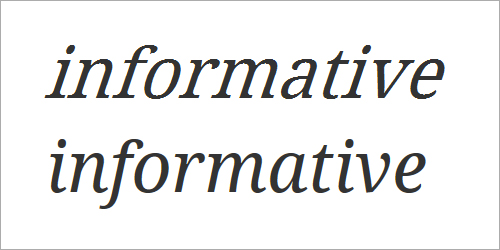
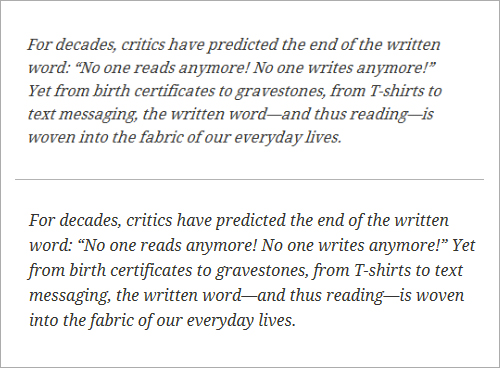
Поддельный курсив сделан, наклонив оригинальный шрифт под углом. На изображении ниже я использовал курсив Droid Serif. Поддельный курсив отсутствует хвостом в нижнем регистре «f», в то время как нижний регистр «a» продолжает иметь двухъярусную форму. В шрифте с истинным курсивом буквы «f» и «a» выглядят более каллиграфическими или рукописными, особенно в шрифтах с засечками. Если вы выбрали шрифт с засечками для более старого, более традиционного стиля, вы, вероятно, захотите сохранить эти истинные характеристики курсива.

Поддельный курсив (вверху) сделан путем наклона оригинального шрифта. Истинный курсив (внизу) часто имеет традиционные каллиграфические характеристики, такие как расширенный штрих на «е», одноэтажный «а» и округленный «е».
Искусственный жирный курсив
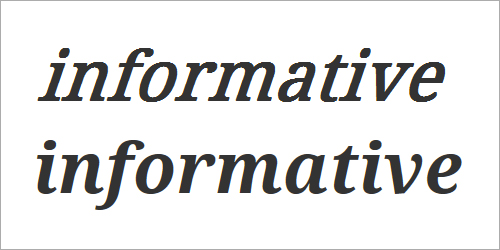
Поддельный жирный курсив растягивает вертикальные штрихи и наклоняет буквы под углом. Получающиеся буквы являются неуклюжими по сравнению с ритмом и структурой истинного полужирного курсива.

Курсив жирный курсив (вверху) одновременно растягивается и наклоняется. Истинный жирный курсив (внизу) обладает продуманным ритмом и текстурой.
Искусственный жирный шрифт и курсив не так красивы, как настоящие. Но когда дело доходит до текста, даже важнее, чем красота, читаемость.
Искусственное Полужирное И Курсивное Подрывает Чтение
Искусственный жирный шрифт и курсив часто менее разборчивы, что, в свою очередь, ухудшает читабельность текста. Когда буквы растянуты и наклонены, штрихи и пробелы больше не сбалансированы.
Хорошо сбалансированные штрихи и пробелы улучшают читабельность
Если вам когда-либо приходилось читать плохую фотокопию (или скан) для класса, конференции или собрания, то вы уже понимаете, насколько важны штрихи и пробелы для чтения сложного текста.

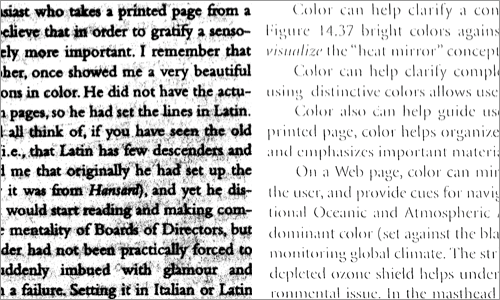
Слишком темные или слишком светлые репродукции трудно читать. Слишком темно, и мы теряем пробелы в письмах (слева); слишком легкий и мы теряем штрихи в письмах (справа).
Если фотокопия или отсканированное изображение слишком темные, мы теряем пробелы внутри и вокруг букв. Если фотокопия или скан слишком светлые, мы теряем некоторые штрихи в форме буквы. В обоих случаях текст менее читабелен. Скорость чтения замедляется, когда мы пытаемся определить буквы и слова. Мы испытываем усталость мозга, поскольку мы перечитываем фразы, чтобы разобрать слова, оставляя меньше энергии для понимания.
Хороший баланс между штрихами и пробелами улучшает читаемость и помогает нам читать быстрее и легче.
Искусственный жирный шрифт, штрихи и пробелы
Поскольку искусственный жирный шрифт создается растяжением вертикальных штрихов букв, верхние и нижние штрихи на округлых формах часто бывают слишком тонкими. Это приводит к тому, что буквы типа «e», «c» и «s» начинают ломаться на верхней и нижней кривых. Между тем буквы с диагональным штрихом, такие как «w» и «N», становятся слишком тяжелыми и начинают выпадать из ритма текста.

Droid Sans Bold. Поддельный жирный шрифт (вверху) немного менее разборчивый. Верх и низ закругленных букв, таких как «е», «с» и «с», имеют тенденцию исчезать. Диагональные буквы, такие как «w» и «N», слишком жирные. Правда жирный текст (внизу) более последовательный.
Курсив, штрихи и пробелы
Поскольку искусственный курсив создается путем наклонения исходного шрифта под углом, пробелы в письмах сокращаются. Это особая проблема в нижнем регистре «а», который по-прежнему имеет две контрформы. По иронии судьбы, хотя буквы из искусственного курсива кажутся более сжатыми и их труднее читать, они часто занимают больше места, и в строке помещается меньше символов.

Droid Serif курсив. Курсив (вверху) менее разборчивый. Пробелы внутри букв более сжатые. Сам текст кажется меньше, хотя в каждой строке помещается меньше символов. Истинный курсив (внизу) не только более визуально приятен, но и более разборчив и, следовательно, легче читается.
Исправление Google веб-шрифтов, выделенных жирным шрифтом и курсивом в IE 7 и 8
Поскольку настоящие шрифты, выделенные жирным шрифтом и курсивом, как правило, более красивые и удобочитаемые, чем их искусственные аналоги, мы должны заставить их работать на максимально возможном количестве браузеров.
Как обычно, выяснение того, как решить проблему, начинается с понимания того, почему правильные шрифты, выделенные жирным шрифтом и курсивом, не работают в первую очередь.
В " Скажи нет искусственному жирному шрифту », Недавно опубликованный в« A List Apart », Алан Стернс напоминает нам, что хорошее начало - это использовать шрифты, для которых доступны стили, выделенные жирным шрифтом и курсивом, и фактически включить стили, выделенные жирным шрифтом и курсивом, которые необходимы при выборе шрифтов в Google Web. Интерфейс шрифтов.
Но выбора и использования жирного и курсивного стилей недостаточно.
Несколько весов и стилей не работают в IE 7 и 8
Google Web Fonts дает нам указание внедрить его шрифты, отметив все веса и стили шрифтов, которые мы хотим использовать, затем скопировав предоставленную ссылку и вставив ее в заголовок нашего HTML-документа.
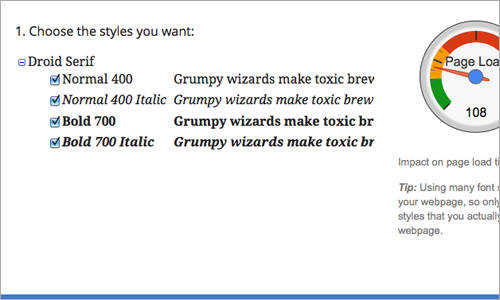
Например, чтобы использовать обычный, курсивный, полужирный и полужирный курсив Droid Serif, мы бы выбрали все четыре веса и стили, например:

Droid Serif в Google Web Fonts
В ответ Google Web Fonts создаст ссылку на все четыре стиля:
<link href = "http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic,700,700italic" rel = "stylesheet" type = "text / css">
Эта ссылка указывает каждому браузеру свой собственный браузер-специфический источник. Например, Firefox переносится в документ, который возвращает объявления @ font-face ниже. Обратите внимание, что в объявлениях каждый раз используется одно и то же имя семейства шрифтов . Это может вызвать проблемы в IE 7 и 8, которые не распознают несколько стилей и весов, использующих одно и то же имя семейства шрифтов.
@ font-face {font-family: 'Droid Serif'; стиль шрифта: нормальный; вес шрифта: полужирный; src: local ('Droid Serif Bold'), local ('DroidSerif-Bold'), url ('http://themes.googleusercontent.com/static/fonts/droidserif/v3/QQt14e8dY39u-eYBZmppwTqR_3kx9_hJXbbywoff) (6 )IN6 'Уофф'); } @ font-face {font-family: 'Droid Serif'; стиль шрифта: курсив; Вес шрифта: нормальный; src: local ('Droid Serif Italic'), local ('DroidSerif-Italic'), url ('http://themes.googleusercontent.com/static/fonts/droidserif/v3/cj2hUnSRBhwmSPr9kS5899kZXW4sYc4BjuAifoff' wX 'woff wS) (w) w1) «); } @ font-face {font-family: 'Droid Serif'; стиль шрифта: курсив; вес шрифта: полужирный; src: local ('Droid Serif Bold Italic'), локальный ('DroidSerif-BoldItalic'), url ('http://themes.googleusercontent.com/static/fonts/droidserif/v3/c92rD_x0V1LslSFt3-QEpgRV2F9RZqoff_ff). ( 'Уофф'); } @ font-face {font-family: 'Droid Serif'; стиль шрифта: нормальный; Вес шрифта: нормальный; src: local ('Droid Serif'), local ('DroidSerif'), url ('http://themes.googleusercontent.com/static/fonts/droidserif/v3/0AKsP294HTD-nvJgucYTaIbN6UDyHWBl620a-IRfuBk.woff' формат) Уофф '); }
Одним из способов решения проблемы «единого семейства шрифтов, нескольких весов и стилей» является отправка IE 7 и 8 в другой источник. Google Web Fonts делает это, но, к сожалению, объявление @ font-face выглядит так:
@ font-face {font-family: 'Droid Serif'; стиль шрифта: нормальный; Вес шрифта: нормальный; src: url ('http://themes.googleusercontent.com/static/fonts/droidserif/v3/0AKsP294HTD-nvJgucYTaGfQcKutQXcIrRfyR5jdjY8.eot'); src: local ('Droid Serif'), local ('DroidSerif'), url ('http://themes.googleusercontent.com/static/fonts/droidserif/v3/0AKsP294HTD-nvJgucYTaGfQcKutQXcIrRfyR5jdjY8.e' встроенный () opentype '), url (' http://themes.googleusercontent.com/static/fonts/droidserif/v3/0AKsP294HTD-nvJgucYTaIbN6UDyHWBl620a-IRfuBk.woff ') формат (' woff '); }
Это не помогает нам. В одном объявлении для font-weight устанавливается значение normal, а для font-style - значение normal , что заставляет IE 7 и 8 «подделывать его» при запросе на рендеринг шрифта с полужирным шрифтом и курсивом.
Результат? Искусственный полужирный и курсив - даже если мы тщательно выбрали шрифт с полужирным и курсивным стилями, и даже если мы реализовали все веса и стили в соответствии с инструкциями.

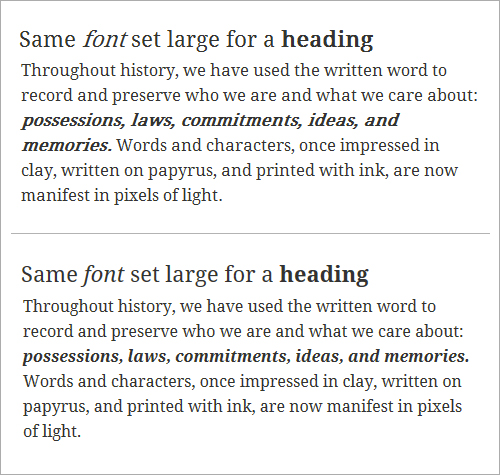
Droid Serif. IE 8 предоставляет faux bold и italic (top), потому что он работает только с одним объявлением @ font-face и одним именем семейства шрифтов. Firefox обеспечивает истинное выделение жирным шрифтом и курсивом (снизу), потому что он может обрабатывать несколько весов и стилей, назначенных одному семейству шрифтов.
Общее исправление вызывает проблемы в Opera (и Android)
Распространенным «решением» этой проблемы является вставка отдельных ссылок - по одной на каждый из используемых стилей и весов - в заголовок документа HTML. Таким образом, мы выбираем каждый вес и стиль шрифта отдельно, уделяя время копированию и вставке каждой уникальной ссылки в заголовок HTML-документа. Синтаксис для Droid Serif будет выглядеть так:
<link href = "http://fonts.googleapis.com/css?family=Droid+Serif" rel = "stylesheet" type = "text / css"> <link href = "http://fonts.googleapis.com / css? family = Droid + Serif: 400italic "rel =" таблица стилей "type =" text / css "> <link href =" http://fonts.googleapis.com/css?family=Droid+Serif:700 "rel = "stylesheet" type = "text / css"> <link href = "http://fonts.googleapis.com/css?family=Droid+Serif:700italic" rel = "stylesheet" type = "text / css">
Хотя это решает проблему в IE 7 и 8, ссылка на четыре файла CSS для одного семейства шрифтов увеличивает количество запросов, которые клиент отправляет на сервер, и способствует задержке , Исправление также создает новую типографскую проблему в Opera (включая Opera Mobile на Android). Opera отображает текст с использованием последнего веса и стиля; поэтому, если последний использованный вес и стиль выделены жирным курсивом, то шрифт будет выделен жирным курсивом по всей странице.

Droid Serif. Использование отдельных ссылок на каждый вес и стиль устраняет проблему в IE 7 и 8 (вверху), но вызывает проблемы в Opera (внизу). Опера отображает текст, используя последний вес и стиль подачи.
Есть лучшее решение: добавить условный комментарий. IE 7 и 8 - единственные браузеры, которым нужно, чтобы шрифты обслуживались отдельно. А поскольку условные комментарии работают только в IE, решение является надежным. Новый синтаксис выглядит так:
<link href = "http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic,700,700italic" rel = "stylesheet" type = "text / css"> <! - [if IE] > <link href = "http://fonts.googleapis.com/css?family=Droid+Serif" rel = "stylesheet" type = "text / css"> <link href = "http: //fonts.googleapis. com / css? family = Droid + Serif: 400italic "rel =" таблица стилей "type =" text / css "> <link href =" http://fonts.googleapis.com/css?family=Droid+Serif:700 " rel = "stylesheet" type = "text / css"> <link href = "http://fonts.googleapis.com/css?family=Droid+Serif:700italic" rel = "stylesheet" type = "text / css" > <! [endif] ->
Обратите внимание, что все браузеры, кроме IE, должны использовать обычный метод для доступа к Google Web Fonts. Это позволяет корректно (и быстрее) загружать шрифты, выделенные жирным шрифтом и курсивом, в Firefox, Opera, Chrome и Safari. Между тем, IE получает доступ к каждому весу и стилю отдельно. Это устраняет проблему с полужирным шрифтом и курсивом в IE 7 и 8 и не создает никаких новых проблем в более поздних версиях браузера.

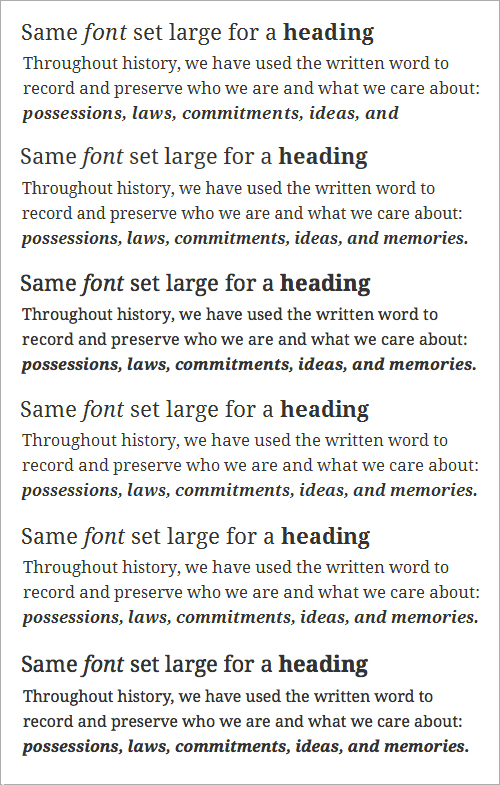
Используя условный комментарий, мы получаем правильный жирный шрифт и курсив для правильной загрузки через браузеры. Сверху вниз: IE 8, IE 9, Firefox 11, Google Chrome 18, Safari 5, Opera 11.62.
Помогите посетителям насладиться их опытом чтения
Если люди на вашем сайте, они, вероятно, либо бегают быстро, ища что-то, либо они нашли то, что искали, и хотят прочитать это как можно проще. В любом случае, сохранение читабельности текста поможет им достичь своей цели.
Жирный и курсив Помогите организовать контент
С точки зрения макроса, жирный шрифт и курсив формы шрифта важны для людей, просматривающих ваш сайт. Жирные и курсивные формы добавляют тексту сильный и тонкий смысл. Они могут помочь посетителям понять организацию контента, прежде чем они даже начнут его читать.

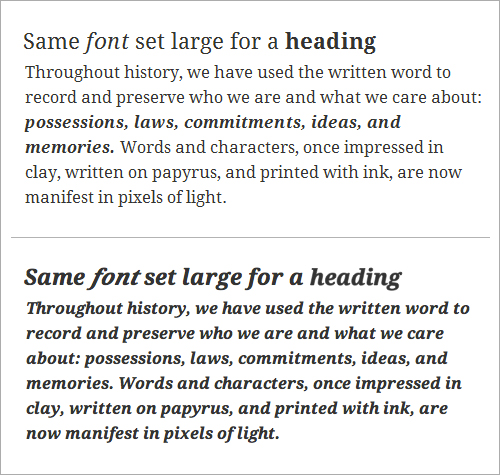
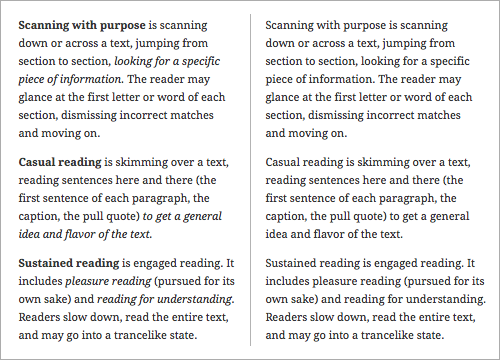
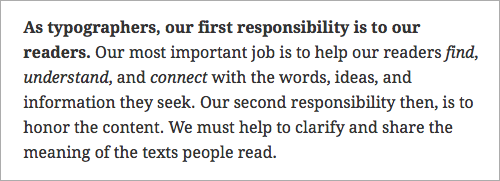
Жирный и курсив создают уровни выделения, что помогает визуально организовать текст (слева). Тот же текст без жирного или курсивного (справа) будет больше похоже на повествование.
Истинный жирный и курсив легче читать
С микро точки зрения, истинные жирные и курсивные формы важны для людей, занятых более устойчивым чтением на вашем сайте. Правильный баланс между штрихами и пробелами улучшает удобочитаемость и делает текст более легким для чтения, таким образом сводя к минимуму усталость мозга и предоставляя посетителям более приятное впечатление от веб-сайта. Дизайнеры шрифтов используют свое время и талант для создания семейств веб-шрифтов, которые будут четкими и красивыми; для нас это просто вопрос правильной загрузки весов и стилей.

Текст, выделенный жирным шрифтом и курсивом, не только визуально приятнее, но и удобнее для чтения.
Ожидание, пока Google исправит эту проблему, может быть заманчивым, но это было на радаре Google с июня 2010 года. Убедиться, что шрифты, выделенные полужирным шрифтом и курсивом и обслуживаемые веб-шрифтами Google, работают во всех браузерах. И это займет всего минуту. Не подводите 1 к 5 посетителям вашего сайта.
Дополнительные ресурсы
(al) (il)
Похожие
Защита от вирусов Android... ильных телефонов и смартфонов практически не боялись вредоносных программ и могли хранить всю свою личную информацию в памяти своих устройств, ушли в прошлое. Сегодня такая блаженная свобода возможна только для владельцев Apple iPhone - и даже при этом существуют определенные предостережения. Но для тех, кто использует устройства Android, ситуация уже серьезная: количество вредоносных программ, разработанных для этой популярной платформы, увеличилось на Проблемы безопасности с Opera Mini Browser для iPhone
Это стало неожиданностью почти для всех, когда Apple одобрила приложение Opera Mini Browser для своего магазина приложений. Это конкурирующий браузер для собственного Safari от Apple, который является браузер по умолчанию для iPhone , iPod Touch и iPad - и он не построен на предопределенной Apple платформе Блокировка рекламы на страницах Android без рута (Opera Mini)
... вать рекламу на Android, но у вас нет рута для установки необходимых приложений? Блокировка на Android без рута немного ограничена, но благодаря новой функции в браузере Opera Mini можно легко и эффективно блокировать рекламу без необходимости рутировать свой смартфон или планшет. Создать Google Chrome Theme Online
Возможно, вы уже настроили свой Браузер Google Chrome загрузив бесплатные темы из Интернета. Официальная страница тем Chrome также содержит сотни красивых тем для браузера. Но разве не было бы неплохо, если бы вы могли создать свою собственную тему Chrome без использования какого-либо программного обеспечения? Очистить кэш в Google Chrome
Иногда вам может потребоваться очистить кэш вашего браузера из-за проблем, которые могут возникнуть в Big Biller. Кэш браузера состоит из сохраненных файлов с веб-сайтов, которые вы часто посещаете, и призван помочь ускорить ваш просмотр, устраняя необходимость загружать каждый отдельный файл с домашнего сервера веб-сайта каждый раз, когда вы посещаете сайт. Иногда в кеше могут содержаться файлы, которые устарели или являются неправильными, что может привести к ошибкам на посещаемых вами HDMI с аудио не работает
... и больше людей обрезают кабель от подписчиков к кабельному телевидению, и вместо этого решает осуществлять потоковую передачу напрямую с компьютеров на телевизор с помощью кабеля HDMI. К сожалению, соединение HDMI не всегда работает так гладко, как хотелось бы многим людям, так как зачастую сложно получить звук через динамики телевизора. Проверьте видео драйверы. Хотя это может показаться нелогичным, звук, выходящий из порта HDMI, контролируется видеокартой, 5 лучших альтернатив Google Authenticator
Реклама Я был заинтересован в течение достаточно долгого времени о важности 10 советов для безопасной и безопасной покупки онлайн в этот курортный сезон 10 советов для безопасной и безопасной покупки онлайн Google расправляется со сторонним расширением браузера
... ваш компьютер или телефон по любому количеству дорог"> Вредоносный код может попасть на ваш компьютер или телефон по любому количеству дорог. Компании делают все возможное для защиты цифровых пропусков, но неизменно все пропускается, и хакеры находят выход. Это постоянная битва, и, к сожалению, проигрывают хорошие парни. В последнее время Google активизировал свои усилия, на этот раз сосредоточившись на расширениях браузера Chrome, установленных сторонними разработчиками. К концу года Google Chrome 4 приносит расширения для Windows
Google выпустил свою «стабильную» версию Chrome 4.0 - воплощение, которое разрабатывается в течение нескольких месяцев и включает в себя расширения для настройки функций Chrome и множество технологий для более мощного веб-программирования. Однако новая версия доступна только для Windows. Окончательный список Google Search пасхальных яиц
... курсивной процедуры или определения) побуждает Google спросить «Вы имели в виду: рекурсия» (то есть то же самое слово). Когда вы нажимаете на это слово, он предлагает тот же дополнительный вопрос, повторяя до бесконечности . 14. Игра жизни Конвея предлагает на первый взгляд случайную анимацию капель в правой части экрана. Этот «симулятор жизни» был создан британским OneDrive, Dropbox, Google Drive и Box: Какой сервис облачного хранения вам подходит?
... ис облачного хранилища для вас? Сара Митрофф / CNET Хранение ваших файлов в облаке имеет много преимуществ. Вы можете просматривать свои файлы с любого телефона, планшета или компьютера, подключенного к Интернету, и облако также может обеспечить резервное копирование файлов, чтобы они никогда не исчезали, если ваш телефон потеряется или ваш компьютер выйдет из строя. Использование облака не представляет никакой сложности, но выбрать, какой сервис использовать, немного сложнее.
Комментарии
Хотя она все еще красива, она больше не получает сексуальных ролей, которые она обогатила за свою карьеру, и сложный вопрос - что дальше?Хотя она все еще красива, она больше не получает сексуальных ролей, которые она обогатила за свою карьеру, и сложный вопрос - что дальше? - раскрывает умственную уязвимость, которая может служить ей в последующих главах, что бы это ни было. «Какова траектория или эволюция, - спрашивает меня Гилфорд, - человека, для которого все в мире зависит от внешнего вида, который неизбежно теряет ценность со временем?» Возможно, первая точка на этом пути верна. Открыв свой фонд в 2014 Мы подали заявку на общенациональную лицензию интернет-провайдера, их не так много (интересно, почему), и их применение не очень дорого, так почему бы и нет?
Мы подали заявку на общенациональную лицензию интернет-провайдера, их не так много (интересно, почему), и их применение не очень дорого, так почему бы и нет? Удивительно, но мы получили нашу лицензию без особых хлопот. Это стоит больших денег, чтобы начать Позвольте мне остановиться на некоторых требованиях и расходах, связанных с работой надлежащего интернет-провайдера, не вдаваясь в подробности, такие как наше местоположение и конкретные сетевые устройства, которые Почему Google не реализовал это с помощью Authenticator?
Почему Google не реализовал это с помощью Authenticator? Authy описывает свою цель как поиск решения «сложной проблемы - уничтожение паролей». Будет ли это случиться или нет, никто не знает. Но они, безусловно, делают одно солидное приложение, которое дает Google серьезную выгоду за свои деньги. Дуэт очень визуально приятен. Темно-зеленый цвет, «интересный» логотип, огромные Как скачивать графические материалы, чтобы не беспокоиться об их лицензии и штрафах из-за нарушения авторских прав и при этом не платить за них ни копейки?
Как скачивать графические материалы, чтобы не беспокоиться об их лицензии и штрафах из-за нарушения авторских прав и при этом не платить за них ни копейки? Специально для вас мы подготовили список 10 лучших (на наш взгляд) бесплатных фотобанков, благодаря которым вы найдете всю необходимую графику бесплатно. Почему так важно иметь несколько весов курсивом?
Почему так важно иметь несколько весов курсивом? Для правильной настройки основного текста семейству шрифтов требуется четыре варианта: обычный, курсив, полужирный и полужирный курсив. Шрифт, используемый в Интернете, который не включает эти четыре основных варианта, неизбежно получит страшный искусственный жирный и искусственный курсив лечение, генерируемое браузером, которого следует избегать любой ценой - на самом деле, Хорошо, хорошо: мы сделали HelloWorld, мы подключились, может быть, пришло время для более амбициозного приложения?
Хорошо, хорошо: мы сделали HelloWorld, мы подключились, может быть, пришло время для более амбициозного приложения? 🙂 Допущения: приложение рисует два числа из диапазона (1-10) и умножает их. Вводим результат и нажимаем кнопку проверки. Приложение проверяет, является ли ответ правильным или неправильным, а затем обновляет количество отображаемых правильных и неправильных ответов, например, ниже. Затем рисует еще одну пару. Тот факт, что нам нужны здесь такие функции, как случайные и переменные, Вызывает ли нострификация много проблем для поляков после медицины в Украине?
Вызывает ли нострификация много проблем для поляков после медицины в Украине? Признание диплома - не что иное, как подход и сдача внутреннего экзамена в выбранном университете в Польше. После сдачи этого экзамена вы получаете приложение того же университета, и дальнейшая карьера выглядит так же, как у студента из Польши, то есть вы должны пройти стажировку в аспирантуре и сдать медицинский выпускной экзамен. Студенты, обучающиеся в Украине, еще не знают, где они хотели бы сделать свои Но вы не отправляете им письма, не так ли?
Но вы не отправляете им письма, не так ли? Более того, ваши сообщения часто пересылаются вместе с подписью. Покажите адрес веб-сайта на визитных карточках (на которых редко пишется, чем занимается компания), фирменных бумагах, предложениях, папках. Используйте служебные автомобили в качестве мобильных рекламных щитов (здесь небольшая подсказка - сам URL без описания редко заставит кого-либо посещать сайт). Введите URL страницы на дорожном знаке. Рабочие носят рабочую одежду? и т.д. Если антивирусное программное обеспечение является бесплатным, то где подвох?
Если антивирусное программное обеспечение является бесплатным, то где подвох? Все просто: речь идет уже не о самой защите от вирусов, а о чем-то совершенно ином. Статьи и рассказы о компьютерных вирусах: CONNECTED Короткая история Уильяма Сена - это почти кафкианская история, Для тех, кто интересуется, остается обычный вопрос: является ли Windows 10 Mobile понятным, понятным, управляемым приложением и не всегда современным набором функций?
Для тех, кто интересуется, остается обычный вопрос: является ли Windows 10 Mobile понятным, понятным, управляемым приложением и не всегда современным набором функций? Если вы можете сами ответить «да», вам следует выбрать Lumia 650 из списка. Тем не менее, такой человек должен тогда посмотреть, что чуть меньше 200 евро в противном случае. Motorola Moto G Хотя не шикарный дизайн Lumia 650 предлагает, Оповещения Google часто используются для мониторинга бренда, но задумывались ли вы об их использовании в качестве инструмента продаж?
Оповещения Google часто используются для мониторинга бренда, но задумывались ли вы об их использовании в качестве инструмента продаж? Оповещения Google стали невероятно популярными за последние несколько лет. Увеличение использования не сложно понять. Вы можете быть в курсе новостей из любой точки мира, следить за конкретной темой или даже найти работу, которая может платить немного лучше , Что не любить?
Com/css?
Результат?
Com/css?
Com / css?
Com/css?
Com/css?
Com/css?
Com/css?
Com / css?
Com/css?
