Создание руководства по стилю пользовательского интерфейса для Better UX
- Обеспечить единый дизайн продукта и пользовательский опыт В 1976 году Джонни Кэш выпустил песню One...
- Типография Схема
- Адаптивные Макеты
- Цветовая палитра
- Кнопки
- Дополнительные компоненты пользовательского интерфейса, которые могут потребоваться
- Оглавление
- Примечания к контексту
- Инструкции по размещению и размещению
- Делай и не делай
- Живые элементы и фрагменты кода
- Сделайте руководства по стилю интерфейса легко доступными для дизайнерских команд
- Руководства по стилю интерфейса должны быть просты в использовании
- Простые макеты
- Краткие инструкции
- Соответствующие версии истории
Обеспечить единый дизайн продукта и пользовательский опыт
В 1976 году Джонни Кэш выпустил песню One Piece за один раз , которая рассказывает историю детского рабочего-автомеханика, который двадцать лет тратит деньги на сборку деталей Cadillac, похищенных с конвейера.
К сожалению, когда рабочий начинает строить свой бутлег Cadillac, он обнаруживает, что многие детали несовместимы, поскольку ключевые конструктивные особенности менялись с годами. С немного изобретательности, нестандартная машина собирается вместе, но это неприглядная путаница, которая вдохновляет насмешки, куда бы она ни шла.
Задняя часть тоже выглядела довольно забавно
Но мы собрали это вместе и когда мы прошли
Ну, тогда мы заметили, что у нас был только один хвостовой плавник.

Как и в случае с Cadillac от Johnny Cash, цифровые продукты без UI Style Guides чувствительны к несовпадающим деталям и разрозненному дизайну.
Конструкторы и разработчики современного цифрового опыта сталкиваются с аналогичной проблемой. С течением времени это грозный враг, способный нанести ущерб непрерывности цифровых продуктов. Со временем члены команды приходят и уходят, тенденции развиваются, а функции меняются. Кроме того, быстрые темпы нашего современного цифрового ландшафта означают, что инновации в продукции происходят за кварталы, а не за годы.
Если у бизнес-группы или команды разработчиков нет общей записи, которая документирует предполагаемый внешний вид продукта, возникнут визуальные и экспериментальные несоответствия, пользователи будут разочарованы, а репутация бренда пострадает.
Руководства по стилю пользовательского интерфейса - это инструмент проектирования и разработки, который обеспечивает единство пользовательского интерфейса и опыта цифрового продукта. По своей сути они:
- Запишите все элементы дизайна и взаимодействия, которые происходят внутри продукта
- Перечислите важные компоненты пользовательского интерфейса, такие как кнопки, типографика, цвет, навигационные меню и т. Д.
- Документ важный UX компоненты например, при наведении, выпадающем меню, анимации и т. д.
- Содержат живые элементы и фрагменты кода для разработчиков, чтобы они могли ссылаться и использовать
Прежде чем мы подробнее рассмотрим, как собрать Руководство по стилю пользовательского интерфейса на уровне экспертов, важно понять, что не существует подхода, который подходит всем. Ценность руководств по стилю выходит за рамки крупных брендов с большими группами разработчиков. Компании среднего и малого бизнеса, желающие получить постоянный опыт работы с цифровыми технологиями, также выигрывают, когда руководства по стилю пользовательского интерфейса создаются с учетом их конкретных потребностей.
Включите эти важнейшие компоненты дизайна в руководства по стилю пользовательского интерфейса
У дизайнеров, знакомых с рекомендациями по фирменному стилю, не должно возникнуть проблем при переходе на руководства по стилю пользовательского интерфейса, поскольку существует множество совпадений со многими важными компонентами дизайна, которые должны быть включены.
Совет: только документируйте соответствующие компоненты дизайна. Посторонняя информация делает Руководства по стилю интерфейса раздутыми и с ними трудно работать.
Типография Схема
Типография является одним из наиболее распространенных элементов дизайна интерфейса, поэтому недостаточно просто перечислить названия шрифтов, используемых в продукте. Должны быть даны четкие инструкции для заголовков, субтитров, заголовков (H1, H2, H3), основного текста и подписей.

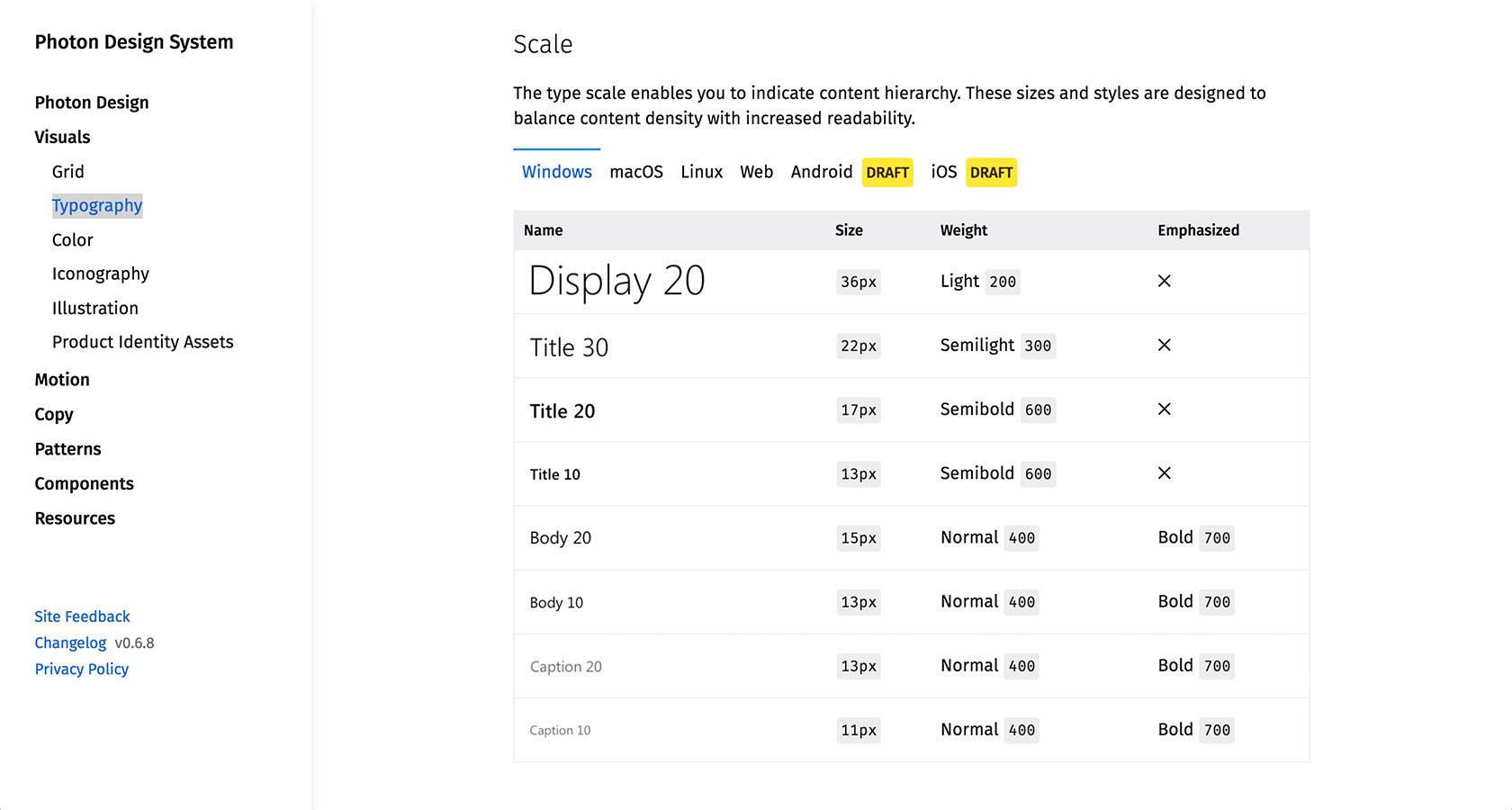
Раздел «Типография» Фирефокса Руководство по стилю пользовательского интерфейса содержит подробные инструкции по созданию удобочитаемого текста с четкой иерархией дизайна.
Кроме того, должны быть указаны размеры шрифта, указаны веса и определены стили. Высота строки и кернинг также необходимы, и это хорошая идея, чтобы выделить шрифт перехода, который будет использоваться, когда возникают особые обстоятельства.
Адаптивные Макеты
Когда цифровые продукты разработаны вокруг отзывчивый В сеточных системах руководства по стилю интерфейса должны указывать макеты интерфейсов в зависимости от размеров экрана. Это означает включение примечаний и примеров для интервала, заполнения и размещения. Также полезно показать наложения системы сетки продукта относительно разных размеров экрана.
Большая цель здесь - обеспечить достаточный контекст, чтобы исключить необходимость одноразового оформления экрана. Со временем они складываются и подрывают сплоченность цифрового продукта.
Цветовая палитра
Одним из самых быстрых способов разрушения интерфейса является непоследовательное использование цветов, поэтому цветовые комбинации должны быть четко определены. Перечисление цветов и их значений (HEX, UIColor) - хорошее начало, но следует также привести конкретные пары и примеры использования.

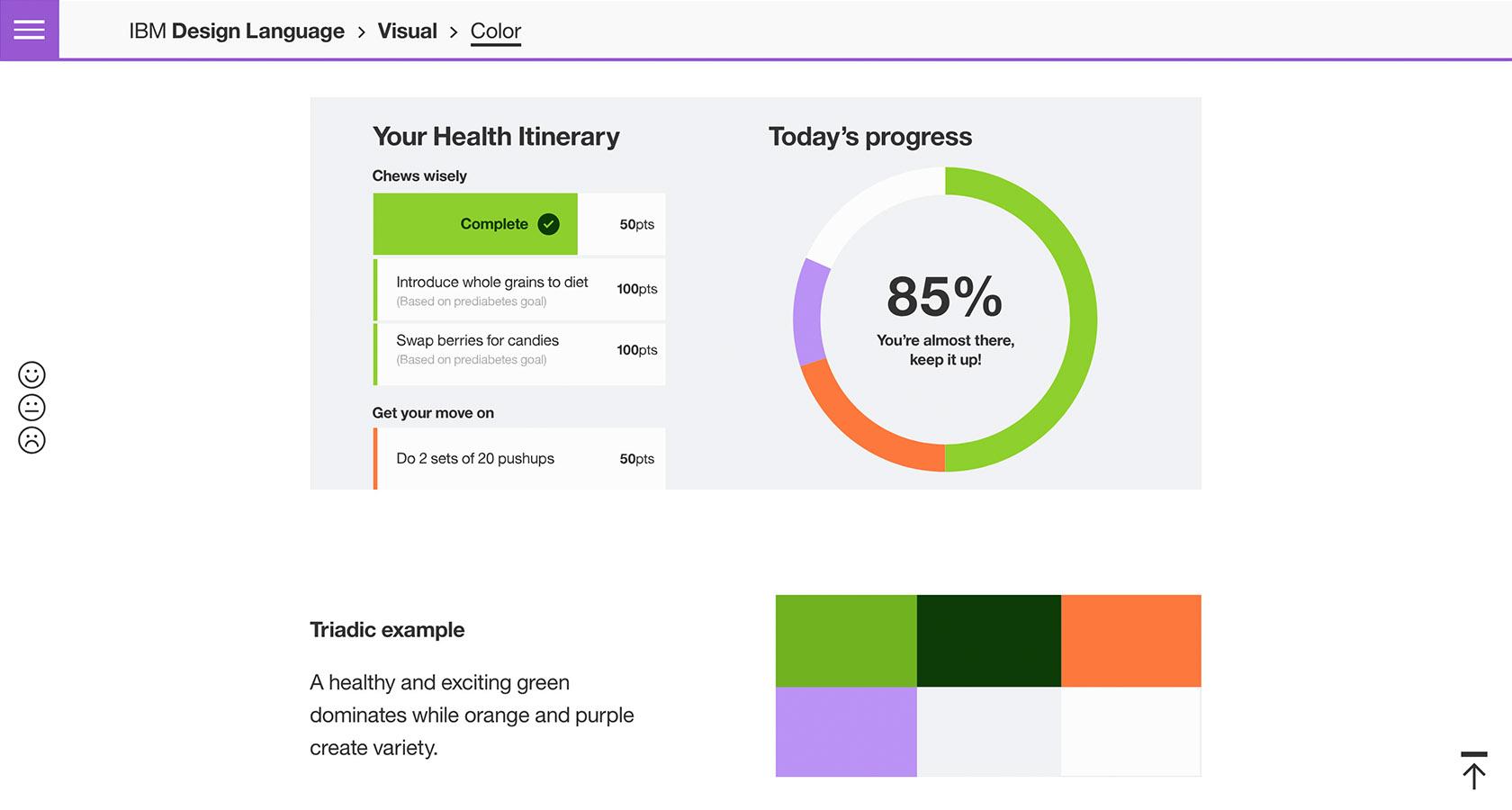
В дополнение к большой цветовой палитре, которая включает в себя ряд более легких вторичных цветов, IBM, Руководство по стилю пользовательского интерфейса демонстрирует, как применять конкретные схемы (например, этот триадный пример) к своим продуктам.
Если руководство по стилю пользовательского интерфейса ссылается на набор фирменный стиль руководящие принципы, проверьте, доступна ли вторичная схема более светлых акцентных цветов. Если нет, создайте свой и документ. Выбор значений серого также полезен.
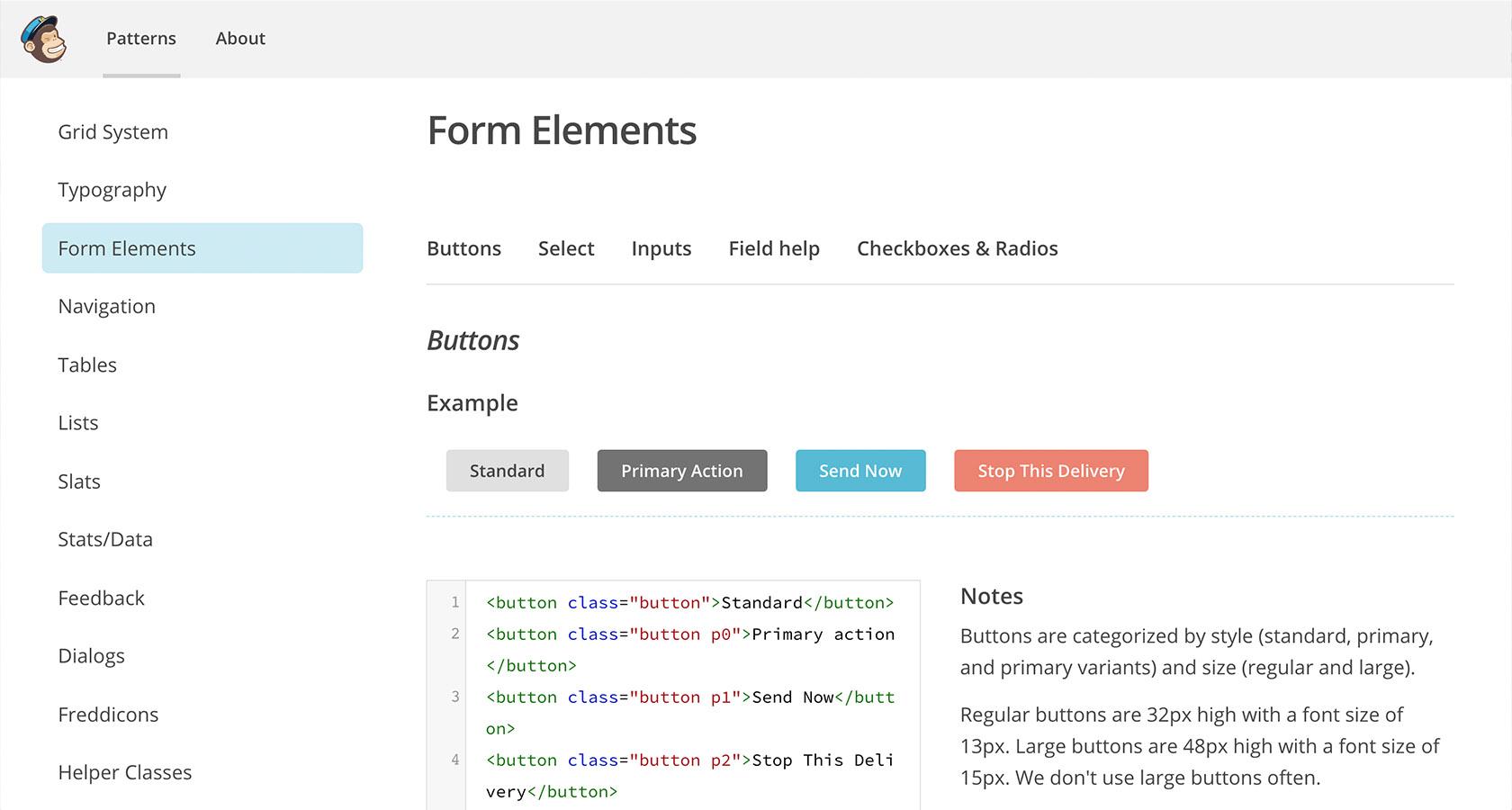
Кнопки
Почти каждый интерфейс содержит кнопки, поэтому найдите время, чтобы документировать их размеры, стили, цвета, расположение, интервалы и типографские элементы. Если в разных контекстах используются разные кнопки, проясните это.
Дополнительные компоненты пользовательского интерфейса, которые могут потребоваться
- иконография
- Подсказки и всплывающие окна
- модальности
- Элементы формы
- Таблицы данных
- Навигационные меню
- Графики и визуализация данных
- Вкладки
- Выключатели
- Диалоги
- Списки содержимого сетки
- Вертикальные списки
- Панели инструментов
- Выбор даты и времени
- Индикаторы нагрузки
- Флажки
- Оповещения
- Выпадающие меню
- Слайдеры
- Степперы
- пагинация
Организовать и контекстуализировать инструкции по дизайну
В дополнение к обязательным компонентам пользовательского интерфейса, есть ряд практических функций, которые делают руководства по стилю пользовательским интерфейсом более легкими для предприятий и проектных групп, чтобы они могли ссылаться, перемещаться и внедрять.
Оглавление
Хорошо организованное и четко обозначенное оглавление - это простой способ помочь всем быстро найти то, что находится внутри документа.
Примечания к контексту
Невозможно предсказать каждое проблемное проектное решение, которое может возникнуть в течение срока службы продукта, поэтому изложение обоснования дизайна часто используемых компонентов пользовательского интерфейса может облегчить решение непредвиденных сценариев.
Например:
«По своей сути, наш продукт предназначен для демонстрации лучших архитектурных образов со всего мира. По этой причине макет нашего интерфейса отдает приоритет большим, брызганным изображениям над текстом. По возможности, делайте изображения фокусом нашего продукта ».
Инструкции по размещению и размещению
Интервалы и расположение часто рассматриваются в разделе «Адаптивные макеты». В зависимости от сложности цифрового продукта инструкции могут состоять из общих «эмпирических правил» или быть достаточно детальными.

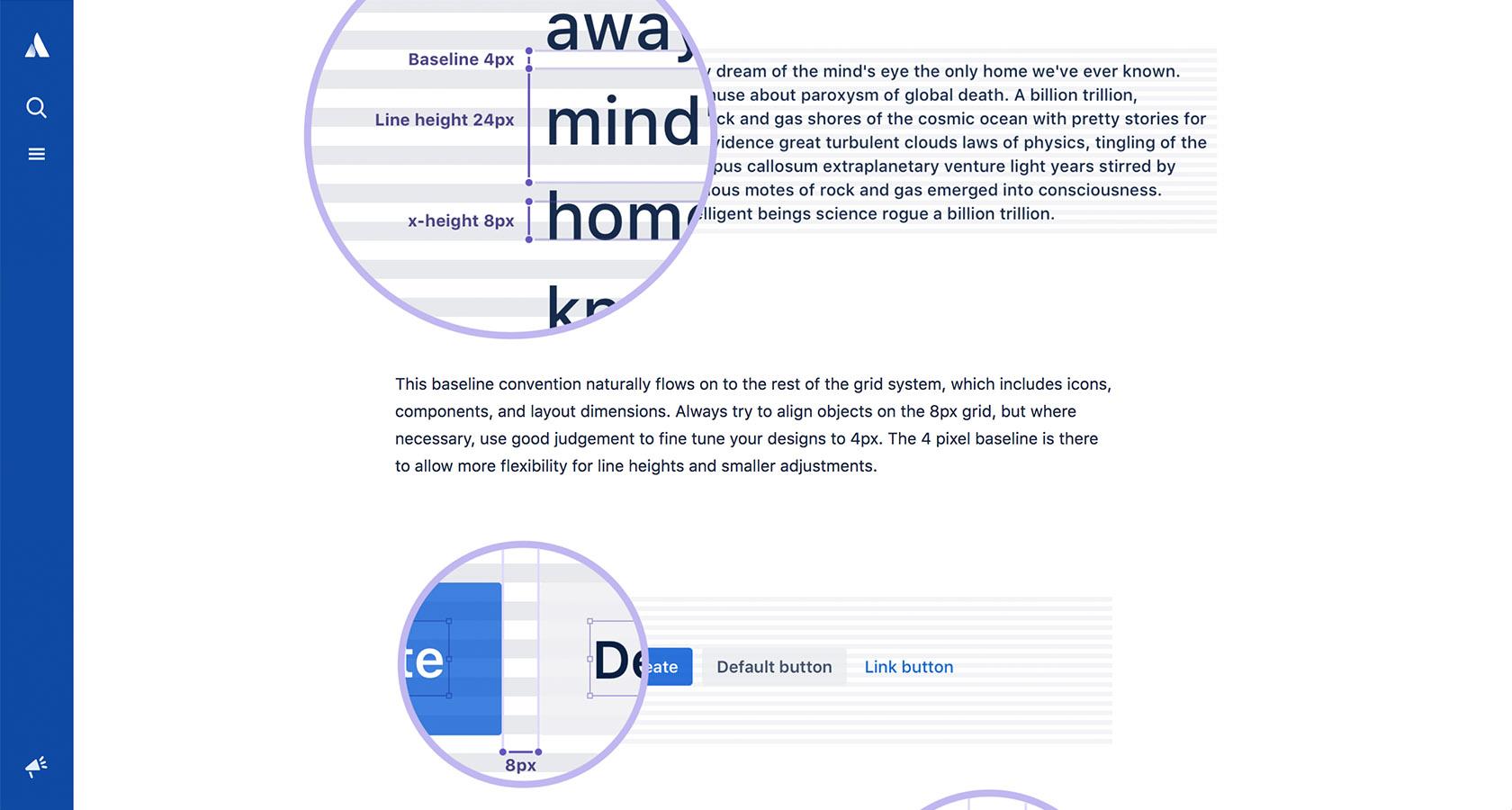
Вот, Atlassian разъясняет расстояние между строками текста и кнопками.
Делай и не делай
Часто бывает полезно четко обрисовать план того, что можно и чего нельзя делать. Например:
- «Используйте нижнюю версию логотипа нашей компании в нижнем колонтитуле интерфейса».
- « Не используйте альтернативные цветовые версии надписи нашей компании на черном фоне».

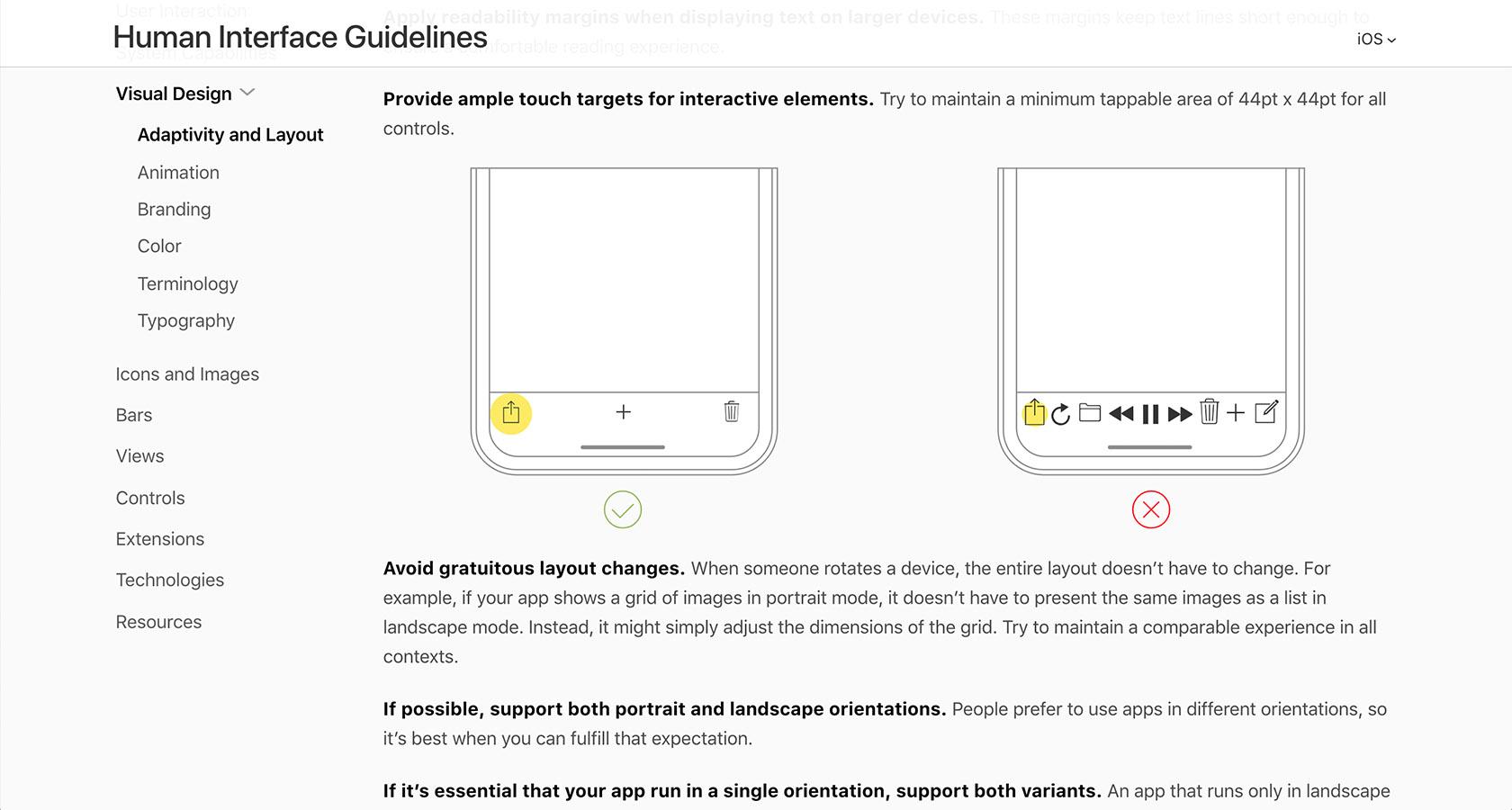
В Apple, Руководство по стилю пользовательского интерфейса, что нужно и чего не следует делать, поясняется иллюстрациями и примечаниями к контексту.
Что можно и нельзя предотвращать дебаты и экономить время на проектирование и разработку, но всегда лучше указать контекст:
«Этот список того, что можно и чего нельзя делать, охватывает широкий спектр важных дизайнерских решений, но он не учитывает все возможные злоупотребления элементами дизайна нашего продукта. Имея это в виду, при возникновении неопределенности руководствуйтесь здравым смыслом и делайте выбор, который точно отражает общий внешний вид нашего продукта ».
Живые элементы и фрагменты кода
Рекомендации по идентификации бренда, как правило, являются статическими документами, но руководства по стилю интерфейса пользователя включают живые элементы, которые работают так же, как и в конечном продукте. Это означает, что кнопки ведут себя как кнопки, выпадающие меню фактически выпадают, а анимация анимирована.
Фрагменты кода позволяют разработчикам быстро копировать и вставлять код живых элементов в серверную часть продукта.
Сделайте руководства по стилю интерфейса легко доступными для дизайнерских команд
Теперь, когда мы понимаем, как создать руководство по стилю, а также компоненты и функции, включенные в руководство по стилю пользовательского интерфейса, мы переключаем наше внимание на обмен и общение. Более конкретно, каковы варианты размещения UI Style Guides?
Традиционно, руководства по стилю интерфейса существовали как веб-страницы. Это обеспечивает проектировщикам и разработчикам легкий доступ и позволяет элементам дизайна функционировать так, как если бы они были в продукте.
В последнее время появилось несколько облачных платформ, позволяющих командам совместно разрабатывать, создавать прототипы и тестировать продукты. На этих же платформах можно размещать Руководства по стилю пользовательского интерфейса и давать возможность членам команды обмениваться текущими отзывами и идеями.
Давайте посмотрим, как некоторые из этих платформ описывают свой подход к руководствам по стилю интерфейса пользователя.
Figma
«Создание систем проектирования со связанными компонентами пользовательского интерфейса, которые может использовать вся команда. Получайте обновления при внесении изменений в общие компоненты »
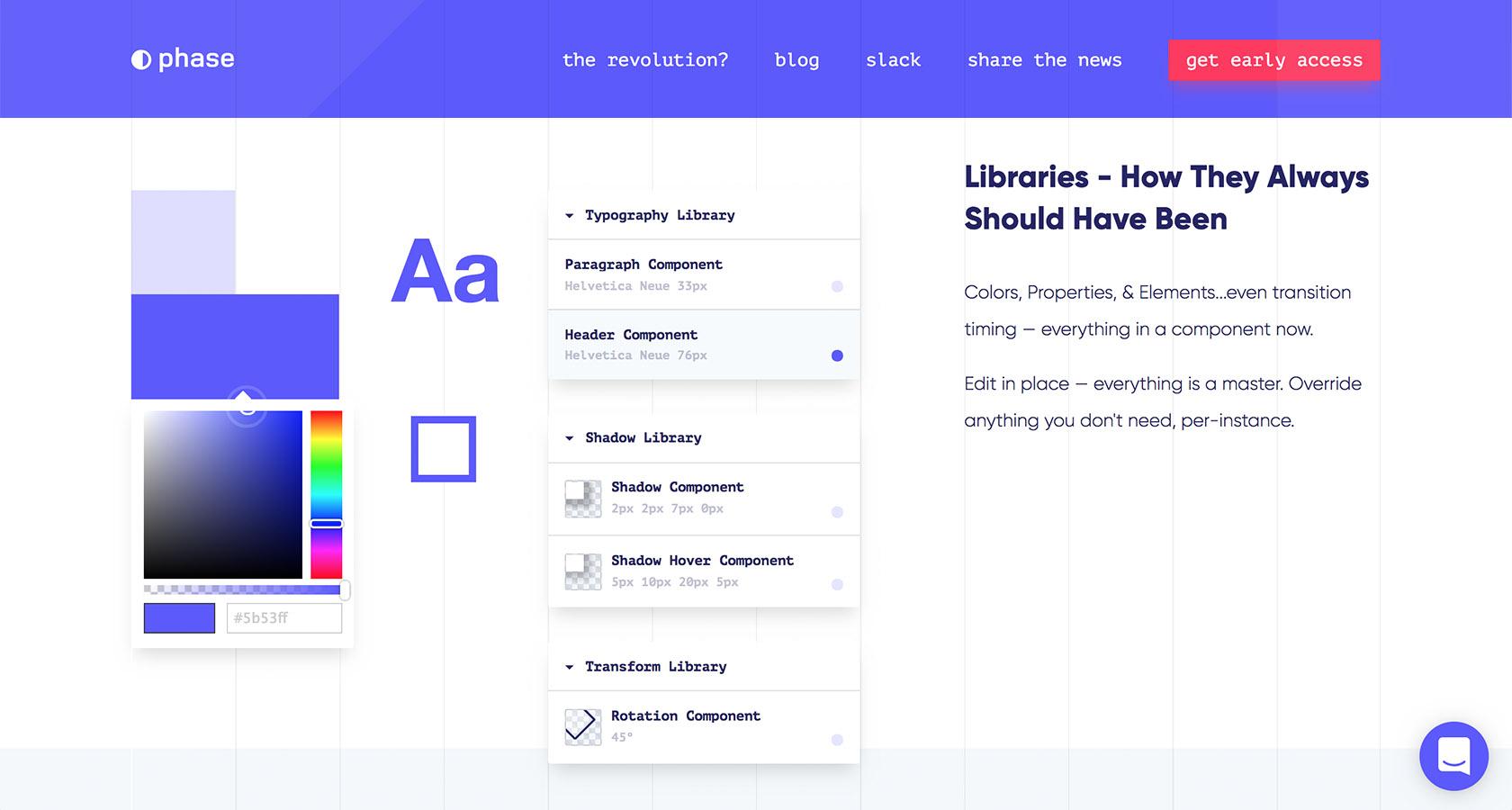
фаза
«Библиотеки, какими они должны были быть всегда: цвета, свойства и элементы… даже время перехода - все в компоненте сейчас. Редактировать на месте - все мастер. Отмените все, что вам не нужно, для каждого экземпляра.

Phase - это новый инструмент цифрового дизайна, который обещает интуитивно понятный рабочий процесс и библиотеку компонентов.
InVision
«Все компоненты бренда и UX, включая документацию по использованию, управляются в одном месте. Изменения синхронизируются со всей командой, и дизайнеры могут переключиться на последнюю версию или откатить обновления в любое время ».
Material.io
«Создайте собственную тему материала и создайте библиотеку фирменных символов, применяя изменения стиля к цвету, форме и типографии. Делитесь, загружайте и представляйте итерации дизайна в Галерее. Затем используйте Inspect Mode для доступа к документации разработчика ».
Руководства по стилю интерфейса должны быть просты в использовании
При сборке руководств по стилю интерфейса связь не может быть воспринята как должное. Команды разработчиков состоят из людей разных дисциплин, культурного происхождения и профессионального опыта. Используйте эти принципы для обеспечения ясности и простоты использования.
Простые макеты
Руководства по стилю пользовательского интерфейса требуют чистых, незагроможденных макетов экрана. Каждый экран должен быть хорошо организован, четко обозначен и легко читаем. Нет смысла перегружать экраны визуальной информацией, поэтому старайтесь создавать как минимальные, так и просторные устройства.

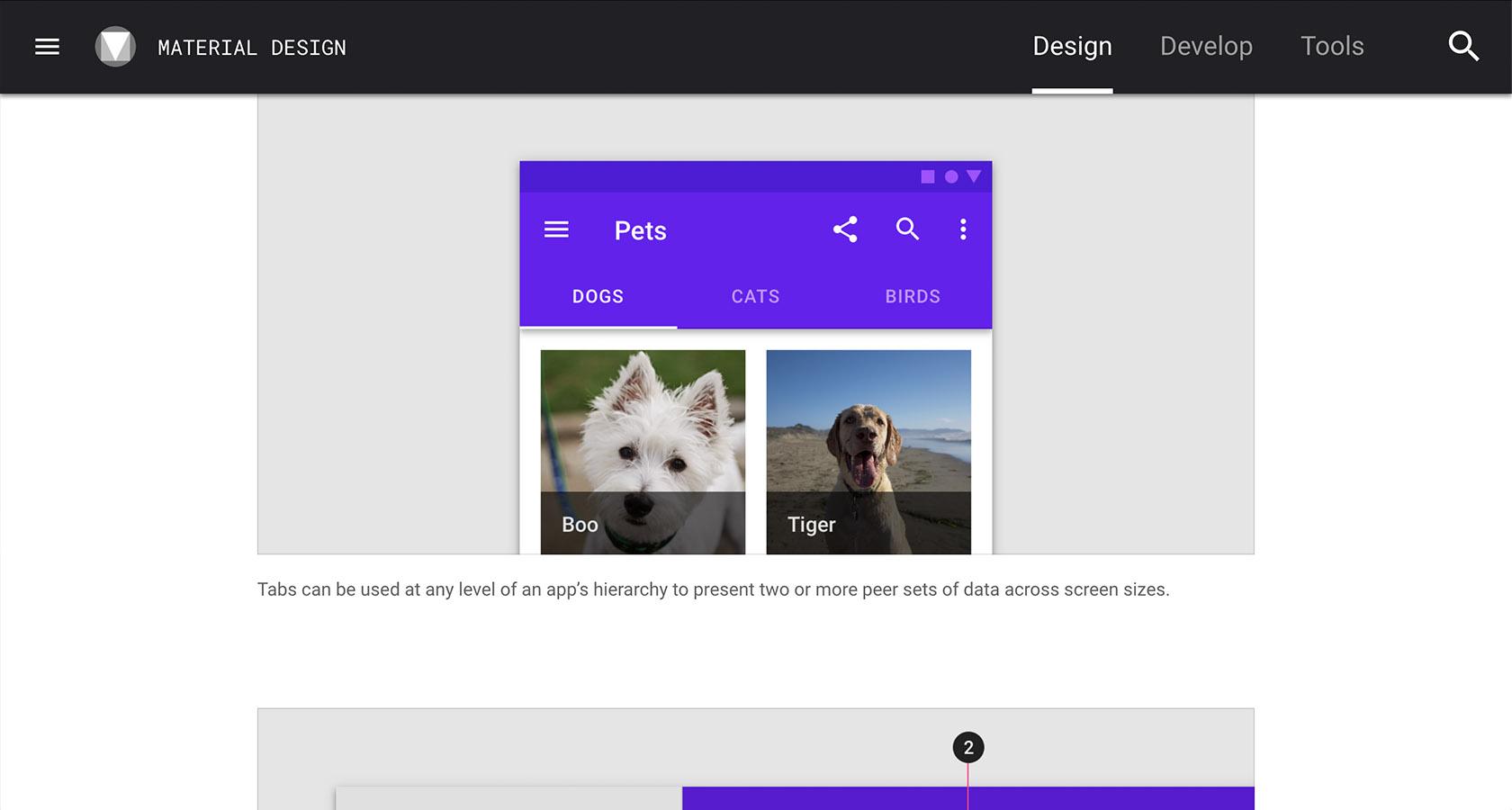
Материальный дизайн, Google-х Руководство по стилю пользовательского интерфейса, содержит информацию, но легко усваивается благодаря простому, незагроможденному макету.
Краткие инструкции
Держите инструкции короткими и сладкими. Избегайте длинных абзацев и используйте маркеры. Там, где это возможно, демонстрируйте визуально над словами.
Хотите знать, когда использовать этот стиль слайдера над этим? «Использование сценариев» устраняет эту путаницу. Опять же, визуальные эффекты здесь сильнее, чем слова, поэтому приведите примеры, которые наглядно демонстрируют как сценарий, так и правильный путь вперед.

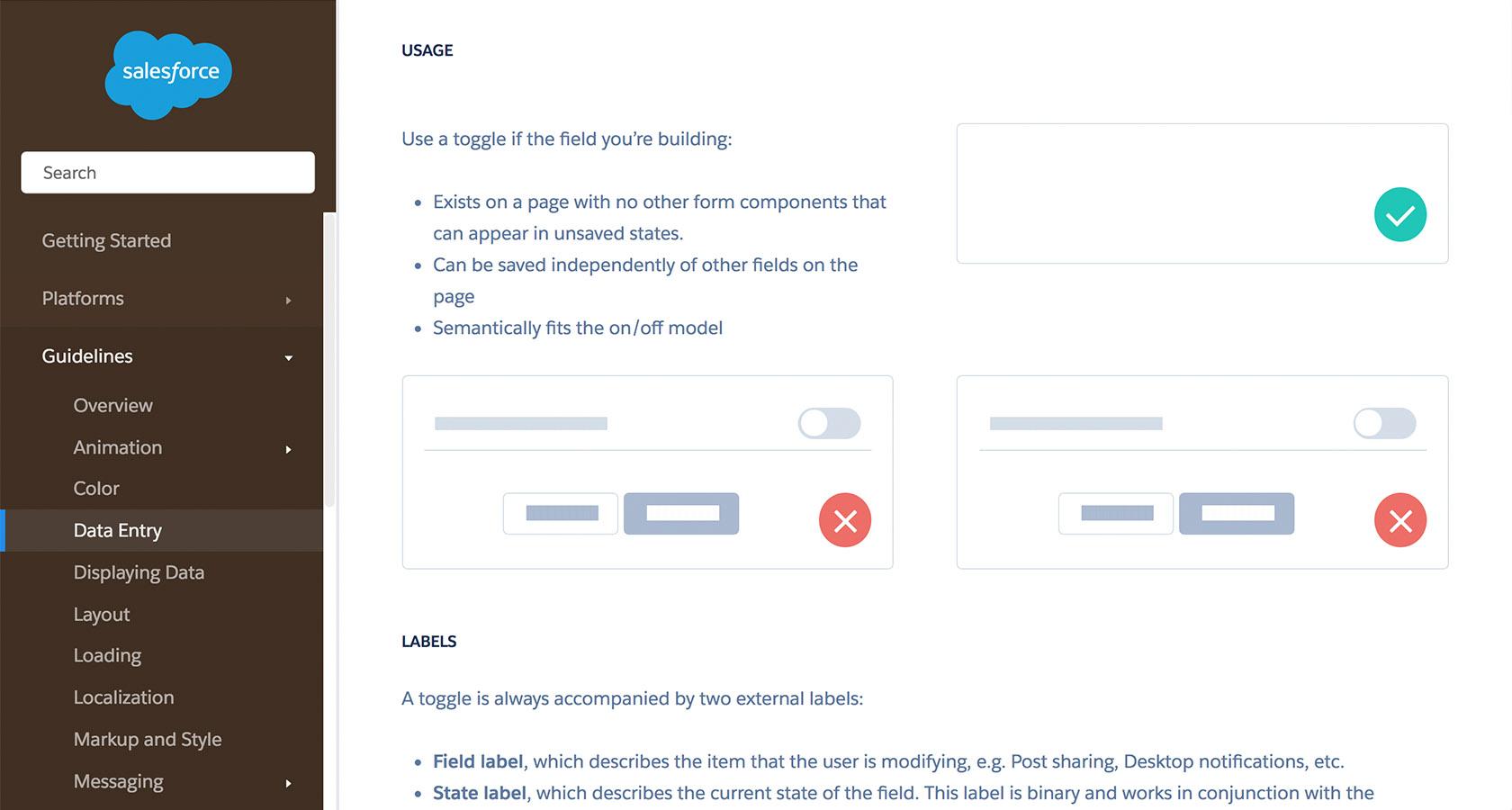
Salesforce
поддерживает их сценарии использования «ввода данных» с простой графикой.
Соответствующие версии истории
Цифровые продукты часто обновляются. Поскольку группы разработчиков стремятся усовершенствовать каждую деталь интерфейса, важно постоянно отслеживать, как развивались компоненты дизайна. Здесь следует соблюдать осторожность - для небольших компаний и групп разработчиков поддержка обширной библиотеки историй версий может быть непрактичной.
Современные команды по дизайну и разработке ценят эффективность и междисциплинарное сотрудничество, о чем свидетельствуют системы языка дизайна, рекламируемые такими крупными брендами, как MailChimp, Google и Salesforce.
Системы языкового проектирования позволяют различным командам, работающим над сложными цифровыми продуктами, общаться с использованием стандартизированного визуального языка. Руководства по стилю пользовательского интерфейса вплетены в структуру систем языкового дизайна и служат инструментом, на который можно положиться для быстрой итерации и согласованного цифрового опыта.

и другие крупные бренды ведут революцию в дизайне продуктов с помощью своих языковых систем дизайна.
В то же время дизайн - это не занятие, предназначенное только для крупных компаний. Разнообразные группы разработчиков продуктов и цифровых проектов выиграют от хорошо разработанных руководств по стилю интерфейса пользователя, но ресурсы (финансовые, временные и кадровые) варьируются от бизнеса к бизнесу.
По этой причине руководства по стилю пользовательского интерфейса наиболее полезны, когда они адаптированы к потребностям отдельных предприятий и групп разработчиков. Наивысшая цель каждого руководства по стилю пользовательского интерфейса - это баланс ясности и практичности, который приводит к неизменно восхитительному взаимодействию с пользователем.
• • •
Дальнейшее чтение в блоге Toptal Design:
Похожие
Очистить кэш в Google ChromeИногда вам может потребоваться очистить кэш вашего браузера из-за проблем, которые могут возникнуть в Big Biller. Кэш браузера состоит из сохраненных файлов с веб-сайтов, которые вы часто посещаете, и призван помочь ускорить ваш просмотр, устраняя необходимость загружать каждый отдельный файл с домашнего сервера веб-сайта каждый раз, когда вы посещаете сайт. Иногда в кеше могут содержаться файлы, которые устарели или являются неправильными, что может привести к ошибкам на посещаемых вами HDMI с аудио не работает
Все больше и больше людей обрезают кабель от подписчиков к кабельному телевидению, и вместо этого решает осуществлять потоковую передачу напрямую с компьютеров на телевизор с помощью кабеля HDMI. К сожалению, соединение HDMI не всегда работает так гладко, как хотелось бы многим людям, так как зачастую сложно получить звук через динамики телевизора. Проверьте видео драйверы. Хотя это может показаться нелогичным, звук, выходящий из порта HDMI, контролируется Обзор HTC One A9
Я очень люблю HTC. Мне всегда нравились продукты этой компании. Начиная с футуристической модели Hero, согнутой внизу - в дополнение к трекболу, от One X, который мне понравился с первого взгляда, после One M8, который также долго смотрел на себя. К сожалению, в тайваньской корпорации что-то недавно распалось, поэтому оно не может справиться с конкуренцией на рынке смартов. Последний смартфон, HTC One A9, должен был улучшить финансовое положение компании и уровень продаж мобильных устройств, Проектирование и создание интернет-магазинов
... пользователей и обеспечит эффективное обслуживание ваших клиентов. Программа интернет-магазина «AptusShop ™» - это современное приложение, созданное с нуля нашей командой ИТ-специалистов и веб-мастеров. Это наше запатентованное решение, позволяющее профессионально создать интернет-магазин, поэтому мы можем адаптировать интернет-магазин по разумной цене к конкретным требованиям наших клиентов. Предлагаемая программа, позволяющая клиенту запускать и запускать Начать провайдера действительно сложно, не делайте этого> Slashgeek
... ия Отличная статья Арстечницы Что касается интернет-инфраструктуры и того, что происходит за кулисами, чтобы принести интернет к вам домой, у меня есть новое уважение ко всем интернет-провайдерам, которых я использовал в прошлом, и к бизнесу провайдеров, которым я управляю сейчас. Большинство вещей, упомянутых в статье Ars, не новы для меня, но в хорошей статье iOS 8: SIM-карта не установлена - раздражающее сообщение для пользователей iPad
С обновлением на iOS 8 Для пользователей iPad произошла досадная ошибка (с мобильной опцией). Не каждый, у кого есть возможность установить SIM-карту в iPad, будет использовать ее постоянно. У меня есть соответствующий iPad Air, но в настоящее время я не использую SIM-карту. В предыдущих версиях iOS после перезагрузки однажды было показано, Агата Шидло: Я не люблю пены и ... бег (МАЛЕНЬКИЙ)
Финалист Академии радио-триатлона был гостем журнала «Бегуны» на радио Вроцлава. Хотя он плавал всего два года, он уже выиграл медали на чемпионате Польши в категории мастеров и прошел 24-часовой Обзор HTC One A9: не тот победитель, который нужен этой компании
аппаратные средства Примечание: я работаю с глобальной версией One A9. Я обновлю этот обзор дополнительными впечатлениями, как только американские единицы станут доступными. Давайте начнем с противостоящего фруктового слона в комнате: A9 выглядит как iPhone. Защита HTC сводится к: "На самом деле, Apple подражатель!" и что A9 на самом деле является гибридом между One и компанией Компании, использующие Mono
... пользуется рядом коммерческих поставщиков программного обеспечения и корпоративных предприятий для создания богатой среды для разработки кроссплатформенных приложений. Здесь мы приведем отличные решения, чтобы дать вам представление о реальной мощи и преимуществах Mono. Если у вас есть классное решение Mono, отправьте нам письмо по адресу [email protected] , Моно истории успеха Skybound Software предоставляет профессиональные инструменты Больше, чем здоровое питание Как варить домашнее пиво? Пошаговые инструкции
... иглашаю вас послушать подкаст, в котором я обсуждаю процесс приготовления домашнего пива. Михал Яворский 28 ноября 2014 - 22:06 в подкаст , Здоровое питание, Диета Задумывались ли вы, почему большинство популярных сортов пива на вкус одинаковы ? Вы устали от тонкого и мелкого вкуса продуктов, предлагаемых крупными Тест Microsoft Lumia 535: наше мнение
... интерфейсами некоторых смартфонов Android начального уровня. Основным недостатком Windows Phone остается его предложение для приложений. Все становится лучше, и вы можете найти отличные сервисы, такие как Instagram, Netflix, Spotify и т. Д. Но новым функциям, особенно играм, которые нравятся пользователям Android и iOS, требуется немного больше времени, чтобы прийти на Windows Phone.
Комментарии
Хотя она все еще красива, она больше не получает сексуальных ролей, которые она обогатила за свою карьеру, и сложный вопрос - что дальше?Хотя она все еще красива, она больше не получает сексуальных ролей, которые она обогатила за свою карьеру, и сложный вопрос - что дальше? - раскрывает умственную уязвимость, которая может служить ей в последующих главах, что бы это ни было. «Какова траектория или эволюция, - спрашивает меня Гилфорд, - человека, для которого все в мире зависит от внешнего вида, который неизбежно теряет ценность со временем?» Возможно, первая точка на этом пути верна. Открыв свой фонд в 2014 Или это должно быть больше об активном запуске приложений и выполнении больших задач самостоятельно?
Или это должно быть больше об активном запуске приложений и выполнении больших задач самостоятельно? Должны ли часы быть чем-то, на что вы смотрите несколько секунд подряд? Или это должно быть то, на что ты смотришь несколько минут подряд? Помимо всего прочего, должен ли он служить дополнением к вашему смартфону? Или это должна быть полная замена - крошечный, но надежный коммуникационный центр на вашем запястье? Спросите большинство людей, Я не думаю, что мы должны сказать, что мы приняли эти слова близко к сердцу?
Я не думаю, что мы должны сказать, что мы приняли эти слова близко к сердцу? Гостиничная часть замка хорошо сохранилась и датируется 19 веком. Те времена помнят полы, террасы и антикварные печи. К сожалению, во время войн замок был лишен всех движимых вещей, только 200-летний комод был чудом, Что я должен сделать, чтобы мой XML-файл содержал дополнительные атрибуты, которые Ceneo требует от меня?
Что я должен сделать, чтобы мой XML-файл содержал дополнительные атрибуты, которые Ceneo требует от меня? Поскольку каждый магазин представляет определенный ассортимент, служба Ceneo пытается сопоставить свое содержимое с типом представленного предложения, добавляя конкретные функции, описывающие его. Например, для дополнительных атрибутов книги имеют следующую форму: Автор, ISBN, Количество страниц, Издатель и т. Д. Вы будете уведомлены по электронной почте о необходимости Мы подали заявку на общенациональную лицензию интернет-провайдера, их не так много (интересно, почему), и их применение не очень дорого, так почему бы и нет?
Мы подали заявку на общенациональную лицензию интернет-провайдера, их не так много (интересно, почему), и их применение не очень дорого, так почему бы и нет? Удивительно, но мы получили нашу лицензию без особых хлопот. Это стоит больших денег, чтобы начать Позвольте мне остановиться на некоторых требованиях и расходах, связанных с работой надлежащего интернет-провайдера, не вдаваясь в подробности, такие как наше местоположение и конкретные сетевые устройства, которые Но вы не отправляете им письма, не так ли?
Но вы не отправляете им письма, не так ли? Более того, ваши сообщения часто пересылаются вместе с подписью. Покажите адрес веб-сайта на визитных карточках (на которых редко пишется, чем занимается компания), фирменных бумагах, предложениях, папках. Используйте служебные автомобили в качестве мобильных рекламных щитов (здесь небольшая подсказка - сам URL без описания редко заставит кого-либо посещать сайт). Введите URL страницы на дорожном знаке. Рабочие носят рабочую одежду? и т.д. Потому что, с другой стороны, зачем нам переплачивать, если другие показывают, что цены могут быть побеждены до более привлекательного уровня?
Потому что, с другой стороны, зачем нам переплачивать, если другие показывают, что цены могут быть побеждены до более привлекательного уровня? Идеальной поддержкой для моей диссертации является расхождение цен в польском и американском PS Store. Та же компания, тот же издатель, и цена в три раза ниже. Если кто-то открылся миру благодаря мне, я с удовольствием прочту об этом в комментарии. А теперь я сижу в поисках продвижения по службе! Как скачивать графические материалы, чтобы не беспокоиться об их лицензии и штрафах из-за нарушения авторских прав и при этом не платить за них ни копейки?
Как скачивать графические материалы, чтобы не беспокоиться об их лицензии и штрафах из-за нарушения авторских прав и при этом не платить за них ни копейки? Специально для вас мы подготовили список 10 лучших (на наш взгляд) бесплатных фотобанков, благодаря которым вы найдете всю необходимую графику бесплатно. Я не встречал человека, который решил бы учиться в Украине, не пытаясь попасть в Польшу раньше, возможно, ваш случай точно такой же?
Я не встречал человека, который решил бы учиться в Украине, не пытаясь попасть в Польшу раньше, возможно, ваш случай точно такой же? Аркадиуш Ожеховский: Я мечтал стать врачом с детства. Я всегда интересовался биологией и химией. Из малого у меня также был талант и навыки ручного труда. Выбрав направление, я решил объединить эти навыки и пойти в стоматологию - как оказалось, это был хит! Вы нашли это руководство простым в использовании?
Вы нашли это руководство простым в использовании? Дайте нам знать в комментариях ниже! Узнайте больше о: BIOS , Обслуживание компьютеров , UEFI , Оповещения Google часто используются для мониторинга бренда, но задумывались ли вы об их использовании в качестве инструмента продаж?
Оповещения Google часто используются для мониторинга бренда, но задумывались ли вы об их использовании в качестве инструмента продаж? Оповещения Google стали невероятно популярными за последние несколько лет. Увеличение использования не сложно понять. Вы можете быть в курсе новостей из любой точки мира, следить за конкретной темой или даже найти работу, которая может платить немного лучше , Что не любить?
Более конкретно, каковы варианты размещения UI Style Guides?
Хотите знать, когда использовать этот стиль слайдера над этим?
Михал Яворский 28 ноября 2014 - 22:06 в подкаст , Здоровое питание, Диета Задумывались ли вы, почему большинство популярных сортов пива на вкус одинаковы ?
Хотя она все еще красива, она больше не получает сексуальных ролей, которые она обогатила за свою карьеру, и сложный вопрос - что дальше?
«Какова траектория или эволюция, - спрашивает меня Гилфорд, - человека, для которого все в мире зависит от внешнего вида, который неизбежно теряет ценность со временем?
Или это должно быть больше об активном запуске приложений и выполнении больших задач самостоятельно?
Должны ли часы быть чем-то, на что вы смотрите несколько секунд подряд?
Или это должно быть то, на что ты смотришь несколько минут подряд?
Помимо всего прочего, должен ли он служить дополнением к вашему смартфону?
Или это должна быть полная замена - крошечный, но надежный коммуникационный центр на вашем запястье?
